Enhancing customer support on your website is crucial for engaging users and boosting conversions. Integrating a WhatsApp chat widget into your Wix site allows for real-time communication and seamless interaction. This quick guide will walk you through the simple steps to embed a WhatsApp chat widget in your Wix website, ensuring improved user experience and customer engagement.
How To Create a Floating WhatsApp Chat Widget for Wix site
1. Go to Clickiny App and Create an account.

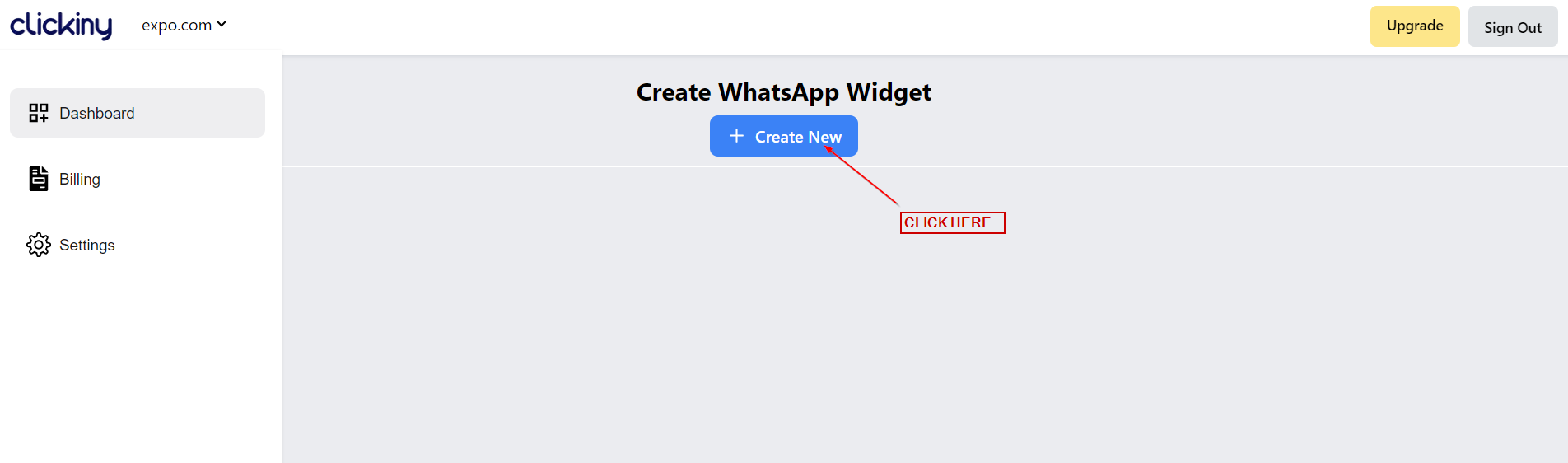
2. Once you login, click on the “Create New” button on the dashboard

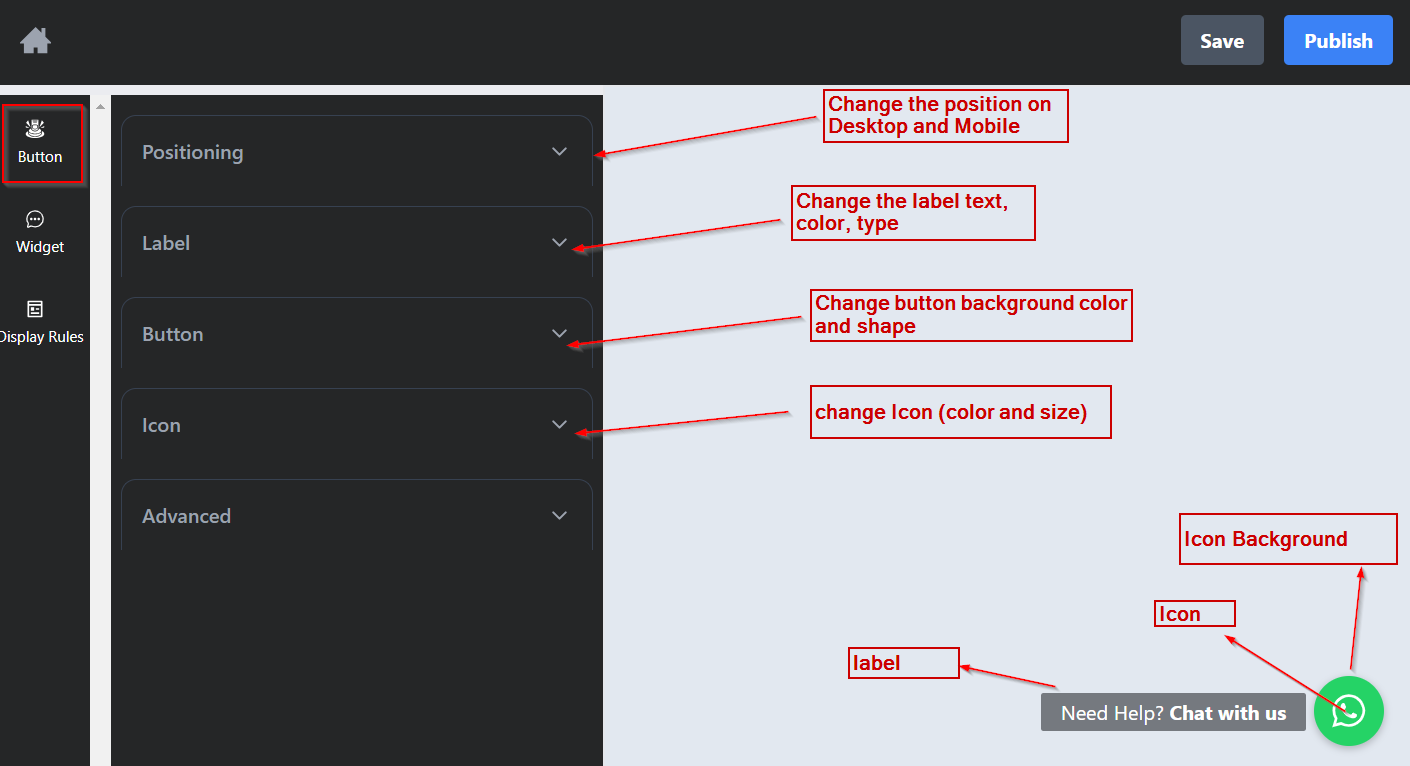
3. In the Editor, you’ll have different customization options, which we’ll touch on below.
In the “Button” section you can change the position, label and feel of the button.
- Change the position on Desktop and Mobile
- Change the label text, color, type
- Change the button Icon, shape and colors.

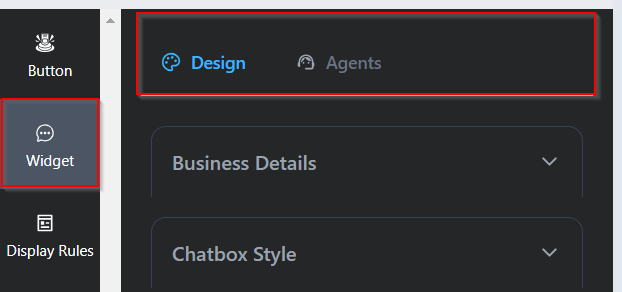
4. On the Widget section, you’ll see two tabs – Design and Agents.

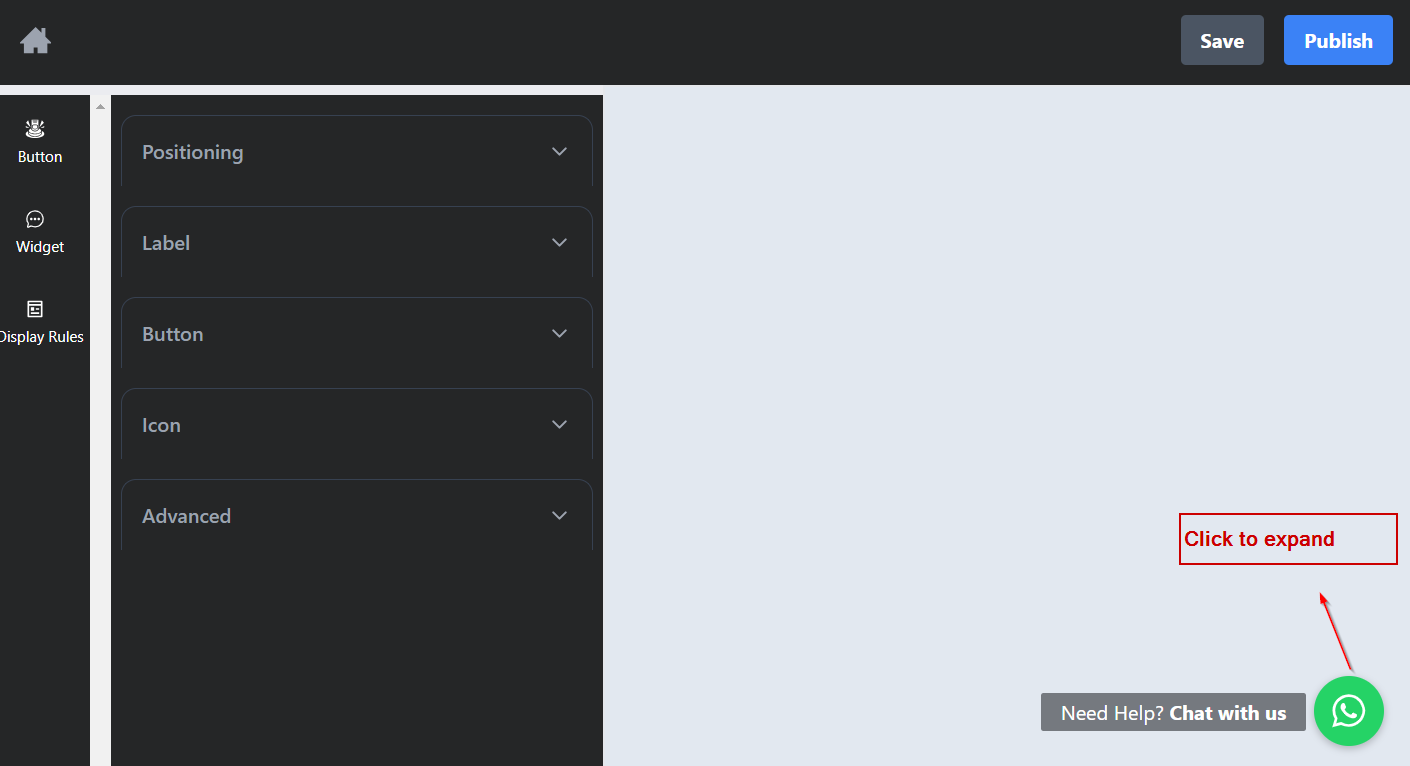
At this stage of the customization you can click on the button to expand the widget.

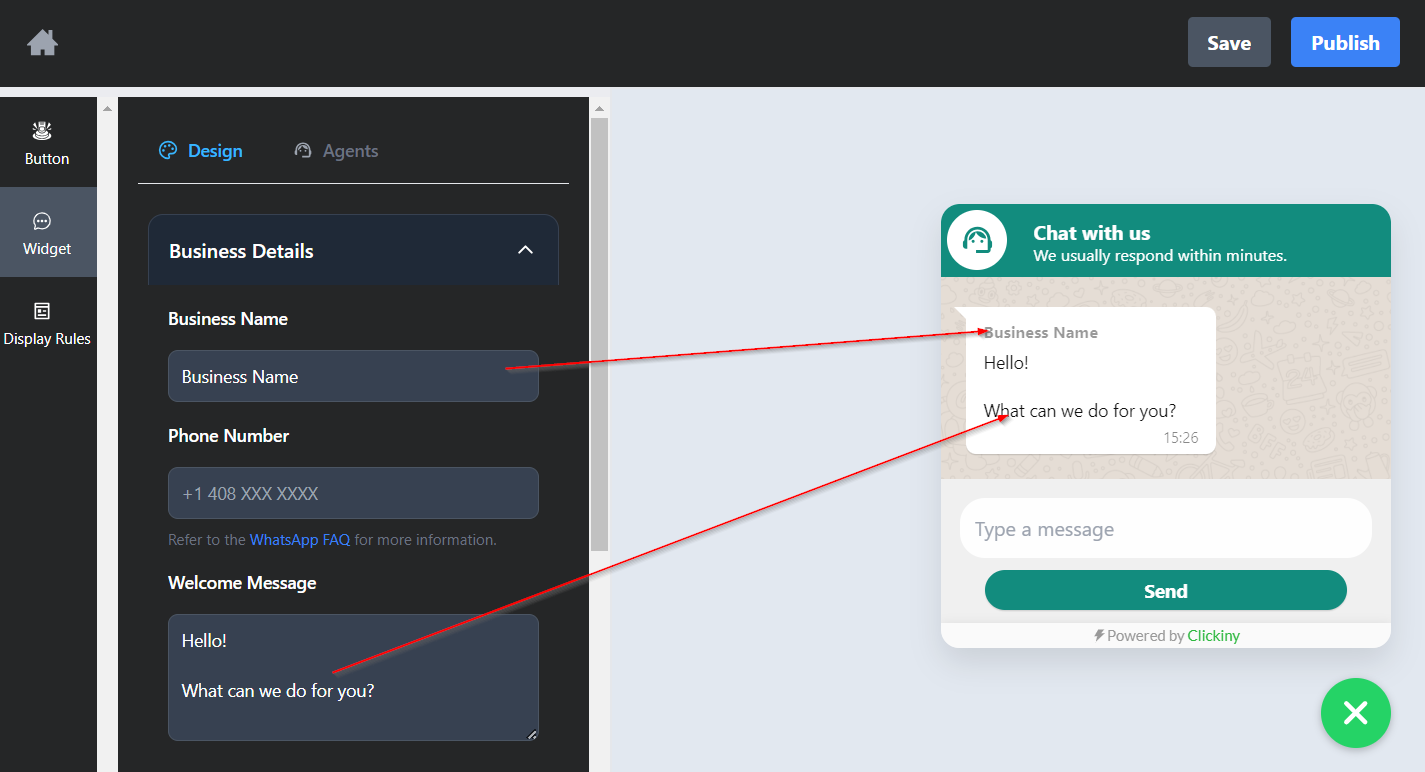
5. Under the “Business Details” tab, edit your business name, phone number for the chat, and the welcome message the user will see when they open the widget.

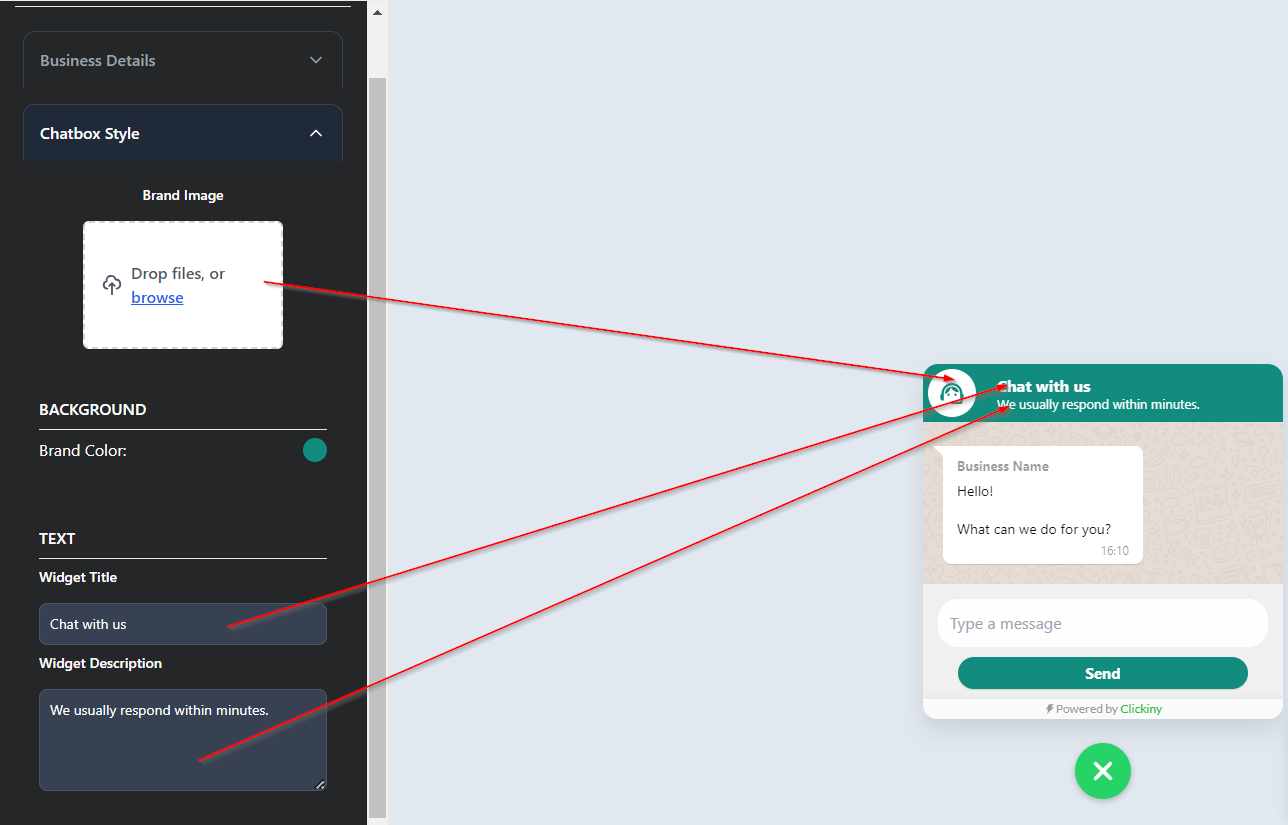
6. The “Chatbox Style” tab allows you to customize:
- Add your brand logo for the chat box
- Brand color widget
- Widget title and description

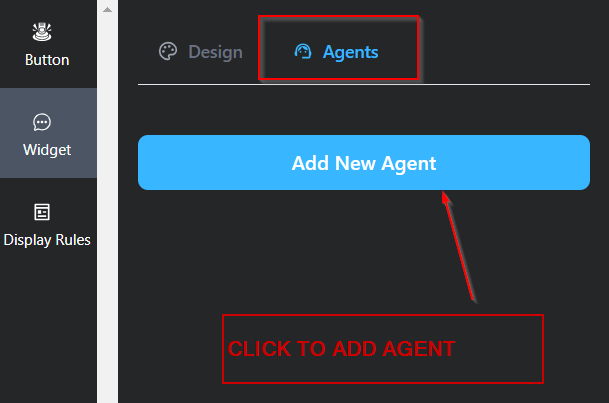
7. In the scenario where you have multiple agents to handle support, you can add agents by going to the “Agents” tab under “Widget” section and click the “Add New Agent” button to add an agent.

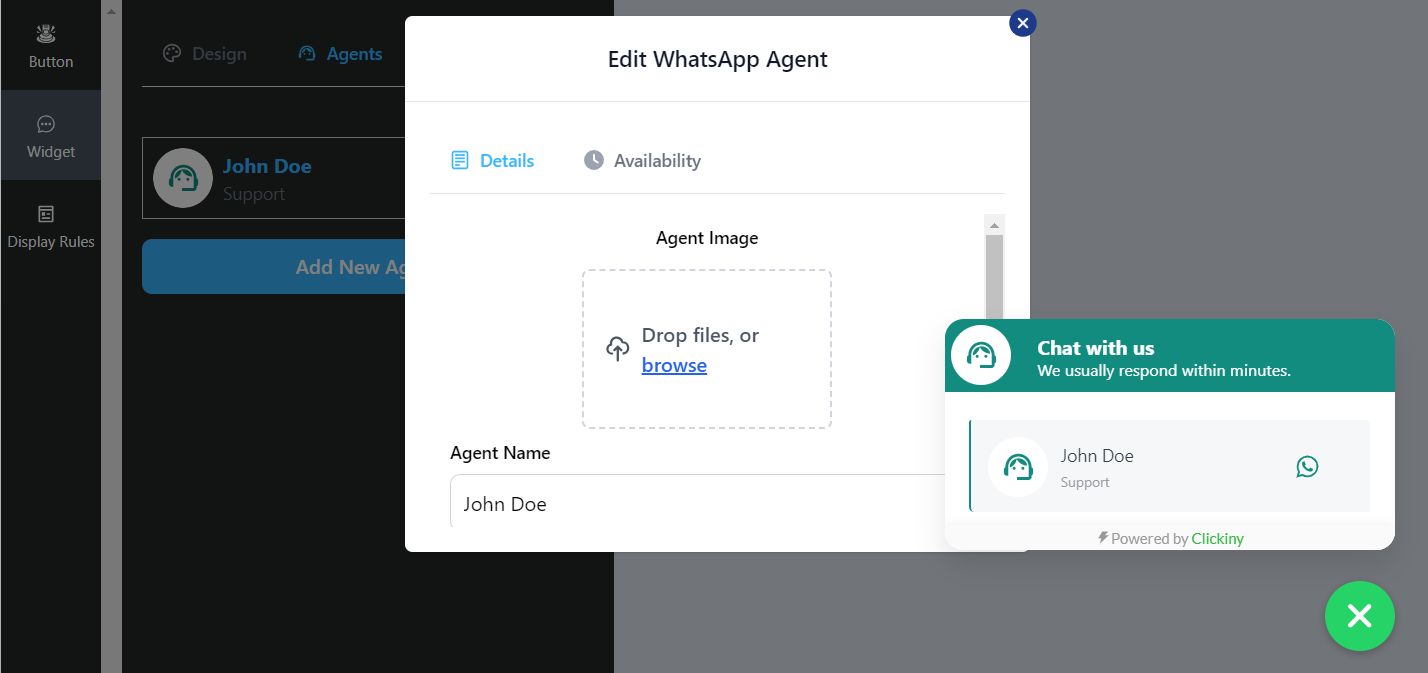
Customize the details of the agent: agent image, name, role and phone number. You can also add the availability of the agent.
NOTE: the display of the widget will change when you start adding agents.

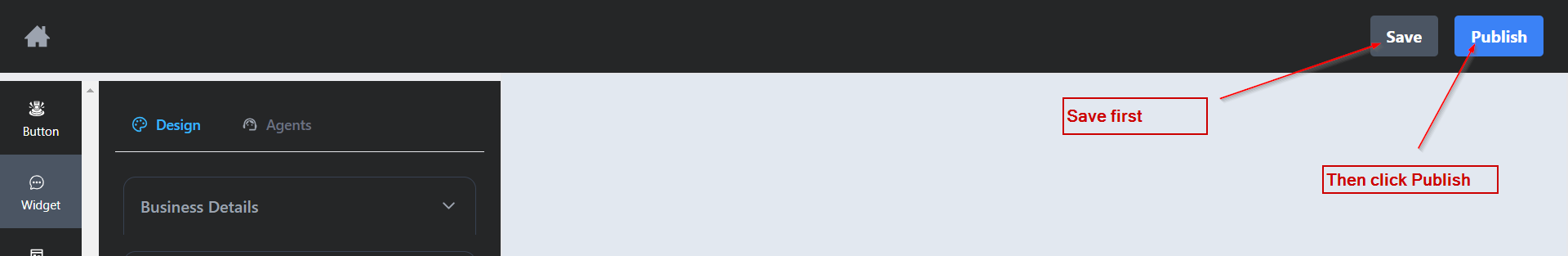
8. Click on “save” and then “publish.”
NOTE: Always make sure you click “save” after making edits to your WhatsApp Chat Widget.

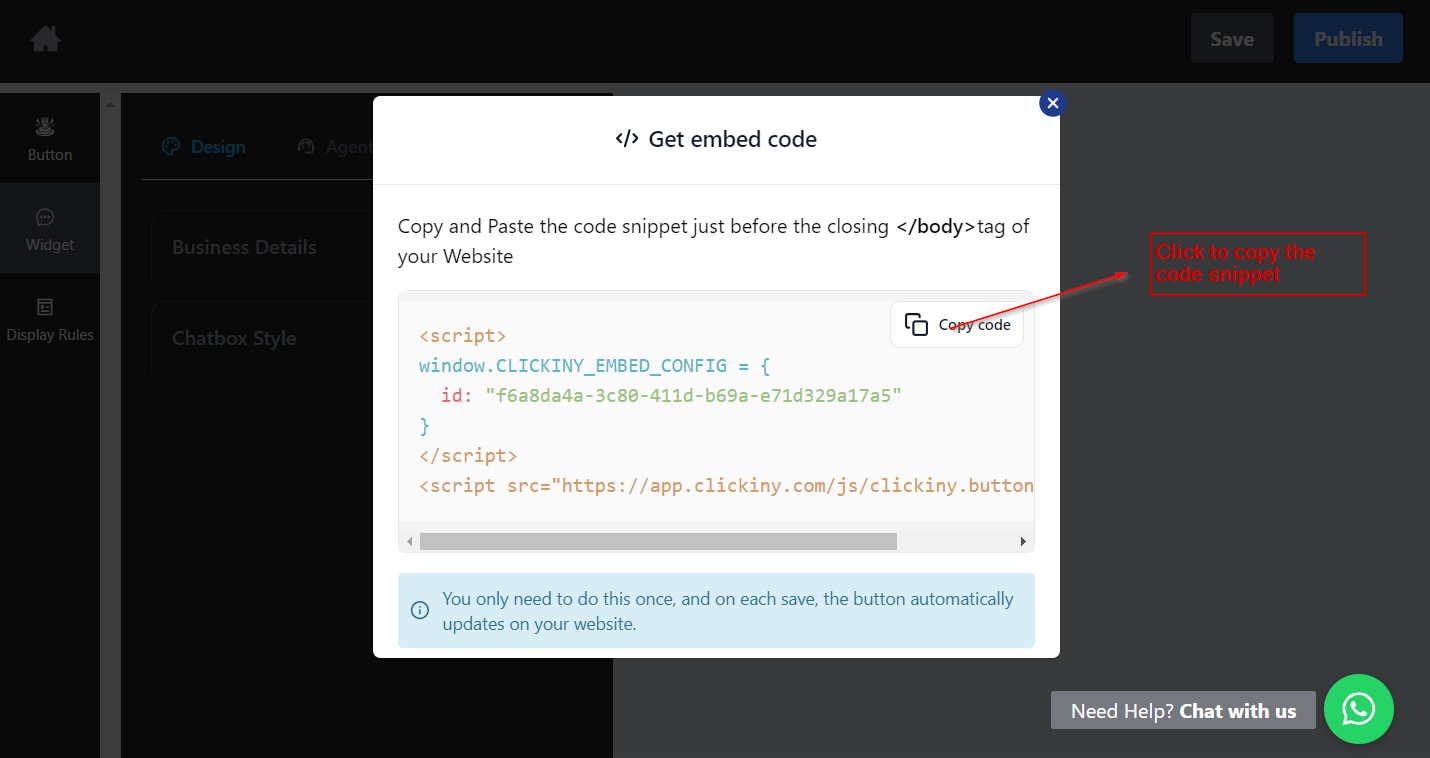
9. Copy the resulting HTML code.

Embedding the Code Snippet on Your Wix Site
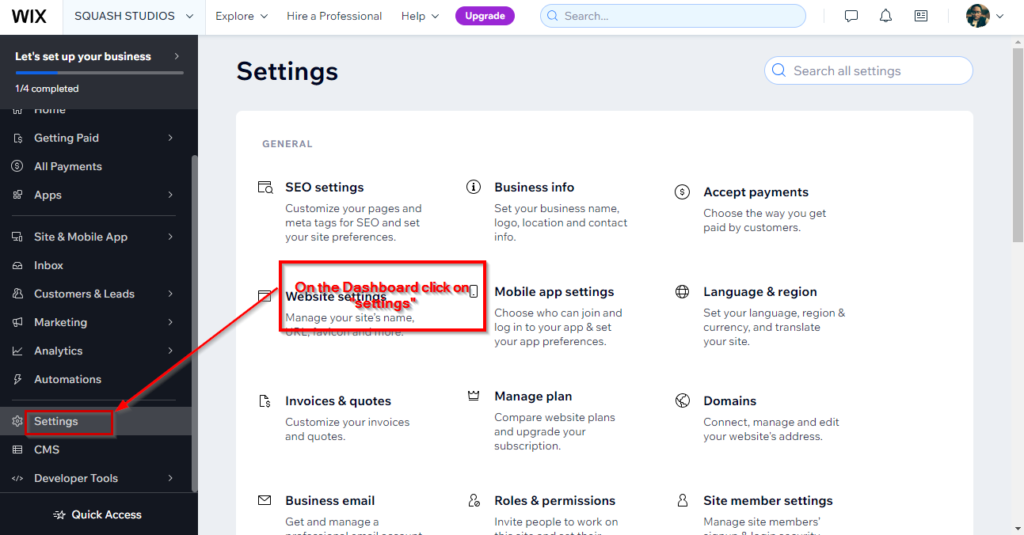
10. On your Wix dashboard, navigate to “settings.”

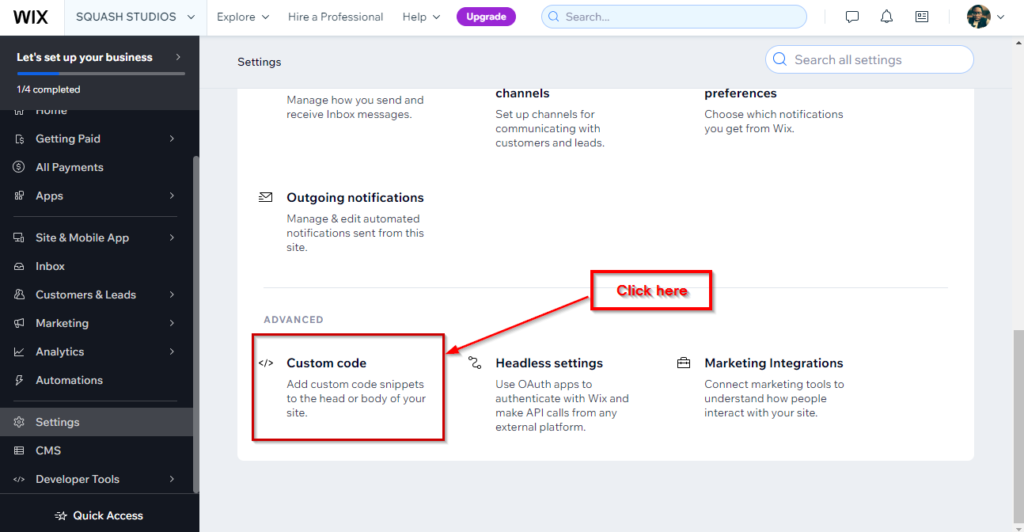
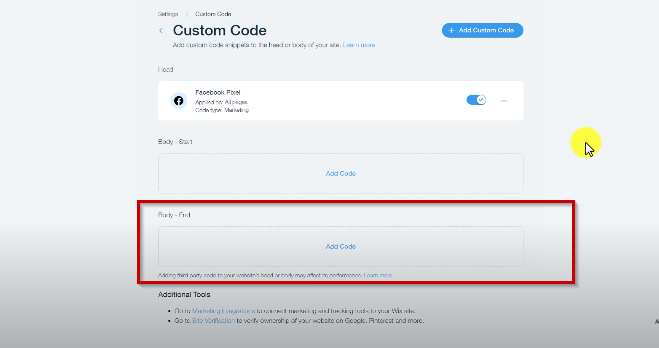
11. In “Settings,“ scroll down to “Custom code” and click on it.

In custom code, you will be presented with an interface as shown below, click on “Add Code” in the body section.

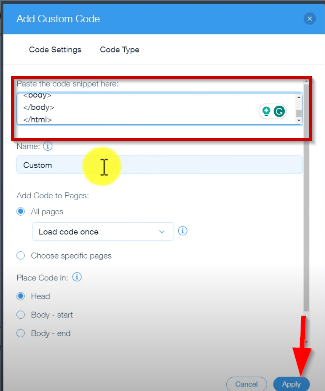
12. Paste the code snippet in the resulting pop-up box and click on “Apply.”

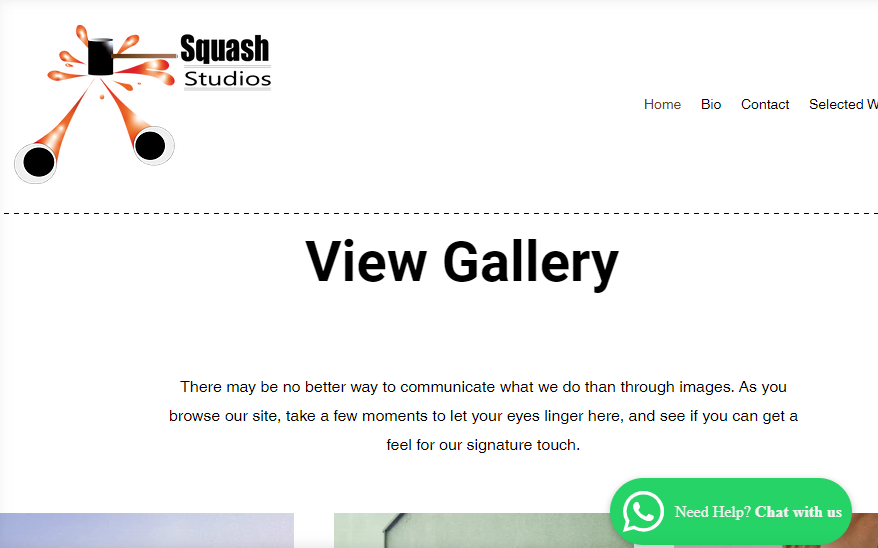
13. Preview to see the button on the website.

FAQ
Q: Can I customize the message that users see when they open the WhatsApp chat?
A: Yes, by toggling on the “Prefilled Message” option on the dashboard. Fill in your customized message, and that’s what the customer will see when they open the chat.
Q: Will the WhatsApp button work on desktop devices?
A: Yes, on desktop devices, clicking the button will open WhatsApp Web, while on mobile, it will open the WhatsApp app.
Q: How can I track how many people are using the WhatsApp chat button on my Wix site?
A: You can easily track the usage of your WhatsApp chat button with Clickiny’s built-in analytics function. It provides you with key metrics like the number of clicks and user interactions, helping you measure engagement. You can find these insights on your Clickiny dashboard.
