Aprimorar o suporte ao cliente no seu site é crucial para engajar os usuários e aumentar as conversões. Integrar um widget de chat do WhatsApp no seu site WordPress permite uma comunicação em tempo real e uma interação fluida. Este guia rápido irá orientá-lo através dos passos simples para incorporar um widget de chat do WhatsApp no seu site WordPress, garantindo uma melhor experiência do usuário e um maior engajamento do cliente.
Como Criar um Widget de Chat Flutuante do WhatsApp para WordPress.
- Vá para o Clickiny App e crie uma conta.

2. Após fazer login, clique no botão “Criar Novo” no painel de controle.

3. No Editor, você terá diferentes opções de personalização, que abordaremos a seguir.
Na seção “Botão”, você pode alterar a posição, o rótulo e a aparência do botão.
- Altere a posição no Desktop e no Mobile.
- Altere o texto do rótulo, a cor e o tipo.
- Altere o ícone, a forma e as cores do botão.

4. Na seção Widget, você verá duas abas – Design e Agentes.

Nesta etapa da personalização, você pode clicar no botão para expandir o widget.

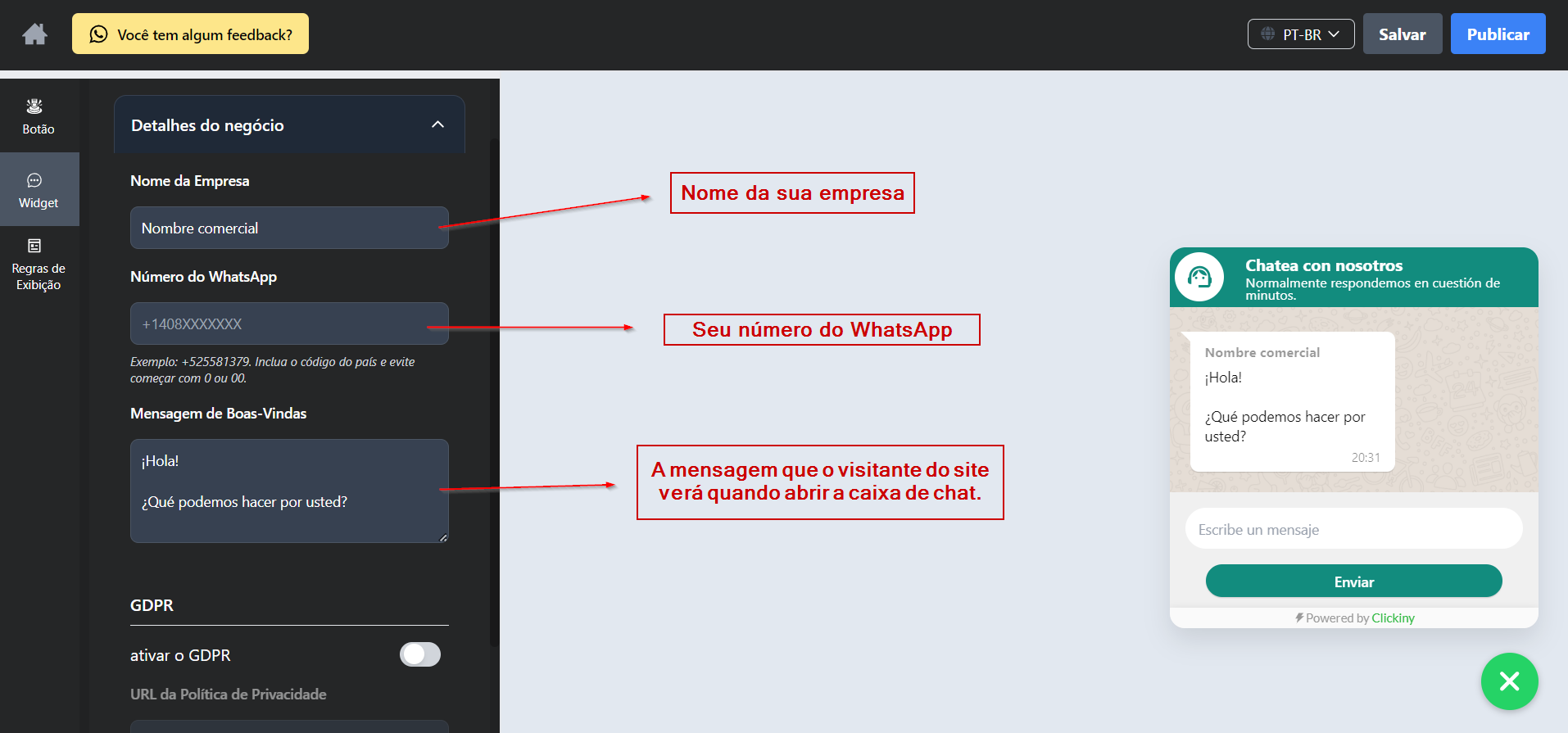
5. Na aba “Detalhes do Negócio”, edite o nome da sua empresa, o número de telefone para o chat e a mensagem de boas-vindas que o usuário verá quando abrir o widget.

6. A aba “Estilo da Caixa de Chat” permite que você personalize:
- Adicione o logotipo da sua marca para a caixa de chat.
- Cor da marca.
- Título e descrição do widget.

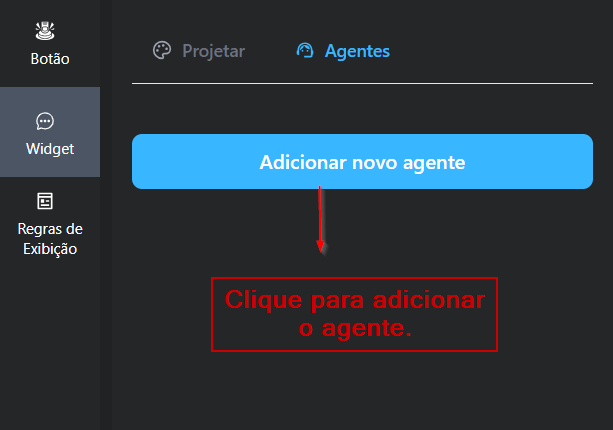
7. No cenário em que você tenha vários agentes para lidar com o suporte, você pode adicionar agentes indo para a aba “Agentes” na seção “Widget” e clicando no botão “Adicionar Novo Agente” para adicionar um agente.

Personalize os detalhes do agente: imagem do agente, nome, função e número de telefone. Você também pode adicionar a disponibilidade do agente.
NOTA: a exibição do widget mudará quando você começar a adicionar agentes.

8. Clique em “salvar” e depois em “publicar”.
NOTA: Sempre certifique-se de clicar em “salvar” após fazer edições no seu Widget de Chat do WhatsApp.

9. Copie o código HTML resultante.

Incorporando o Trecho de Código no Seu Site WordPress
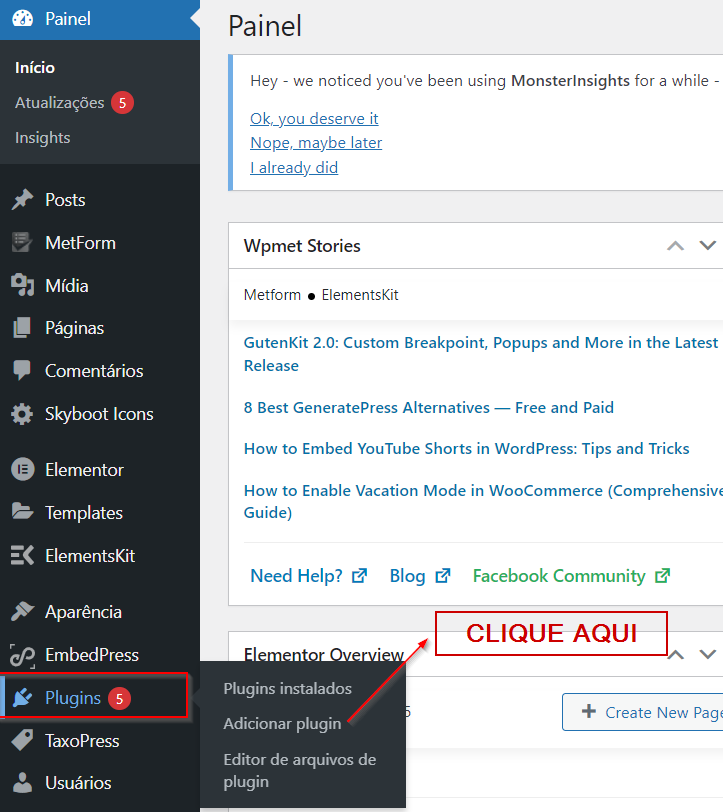
10. No painel de administração do WordPress, vá para a seção Plugins e clique em ‘Adicionar Novo Plugin’.

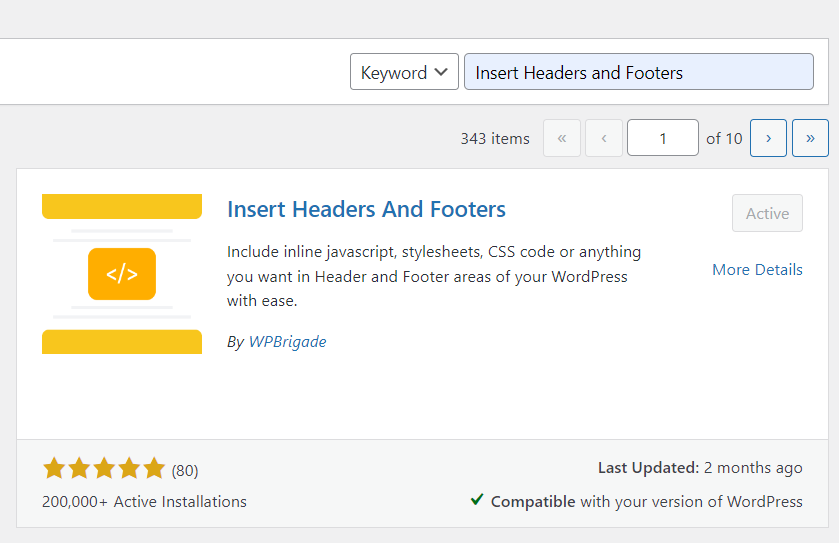
11. Na seção “Plugins”, pesquise pelo plugin “Insert Headers and Footers“. Instale e ative o plugin.

12. Navegue até “Configurações” no seu painel e clique no plugin instalado, “Insert Headers and Footers“.

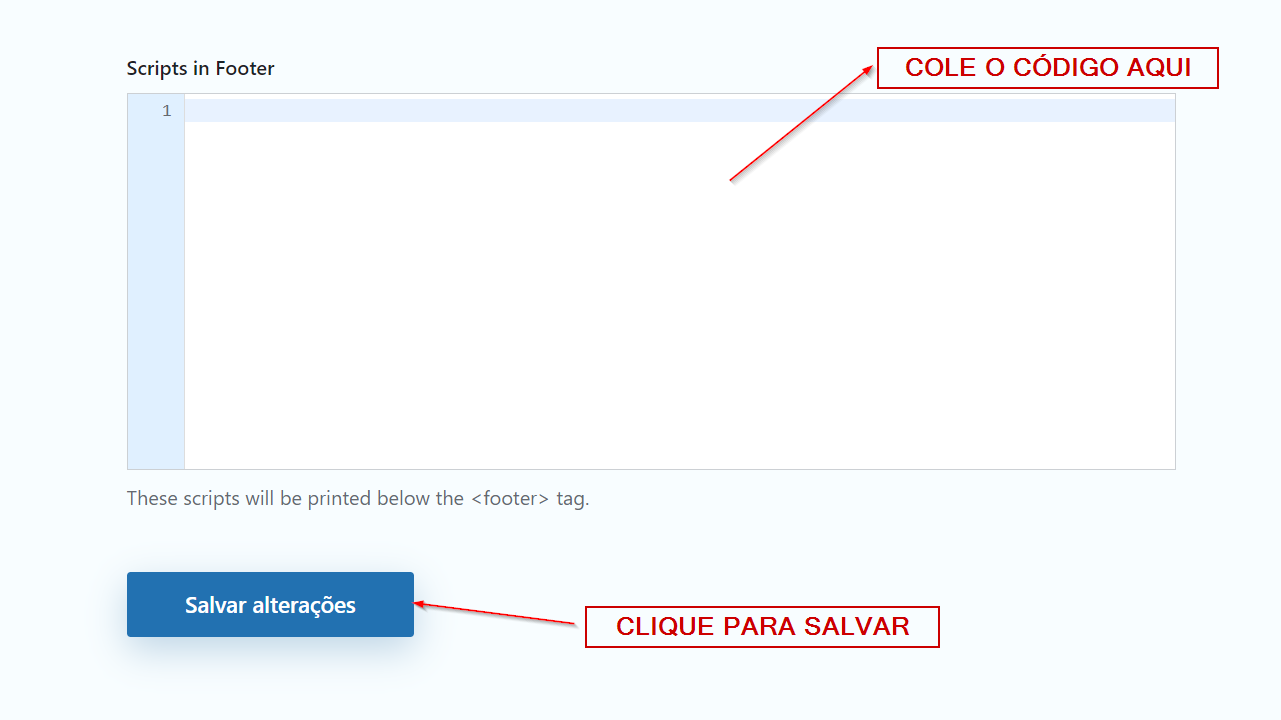
13. Na caixa de texto que será aberta, cole o código copiado na caixa de texto da seção de rodapé e clique em “Salvar”.

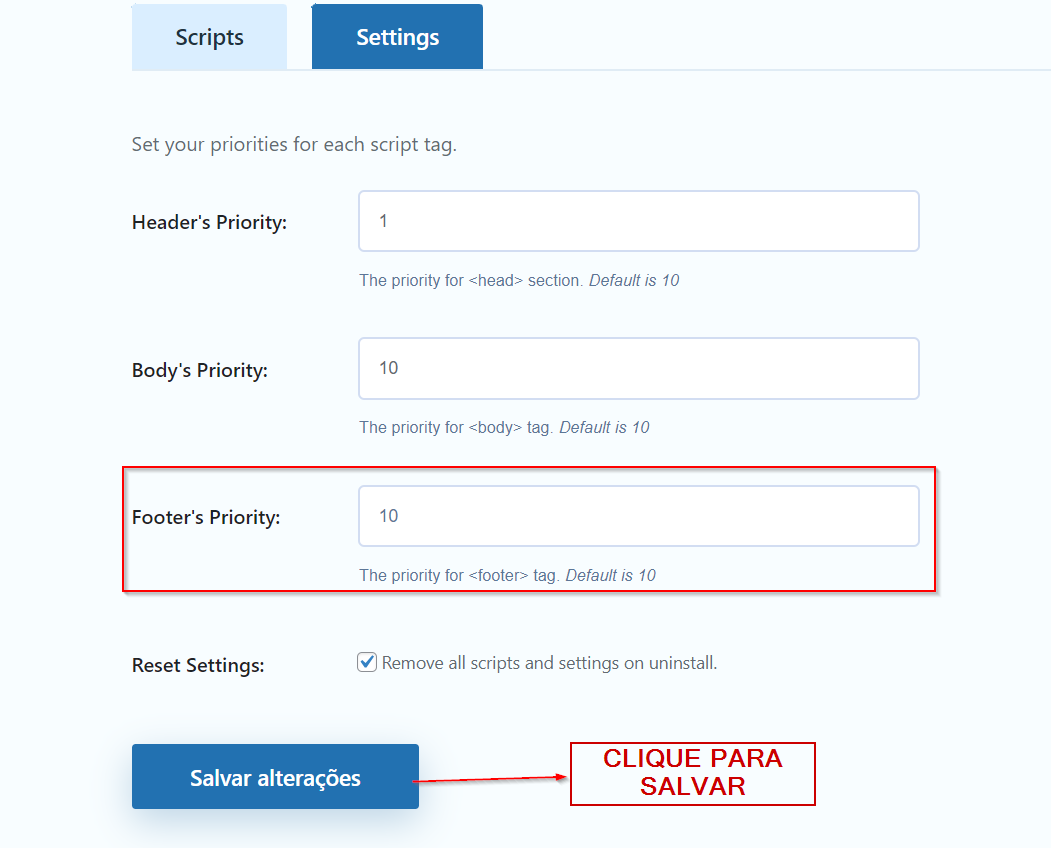
14. Para garantir que o Widget apareça, vá até a aba “Configurações” e configure a “Prioridade do Rodapé” para 10.

15. Salve e visualize seu site.
