Improving customer support on your website is essential for engaging users and increasing conversions. Adding a WhatsApp chat widget to your Weebly site enables real-time communication and smooth interaction. This quick guide will take you through the simple steps to integrate a WhatsApp chat widget into your Weebly website, enhancing the user experience and customer engagement.
How To Create a Floating WhatsApp Chat Widget for Weebly.
1. Go to Clickiny App and Create an account.

2. Once you login, click on the “Create New” button on the dashboard

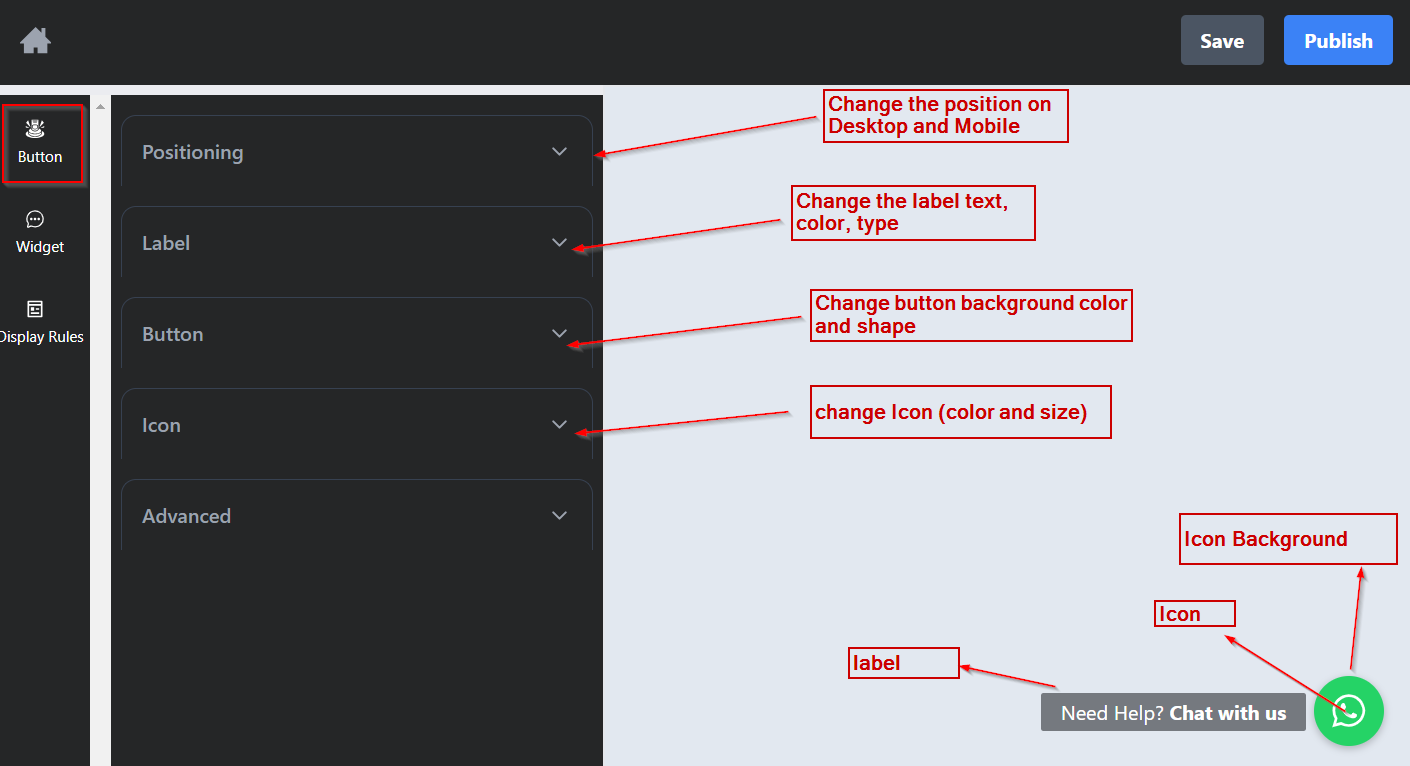
3. In the Editor, you’ll have different customization options, which we’ll touch on below.
In the “Button” section you can change the position, label and feel of the button.
- Change the position on Desktop and Mobile
- Change the label text, color, and type
- Change the button Icon, shape and colors.

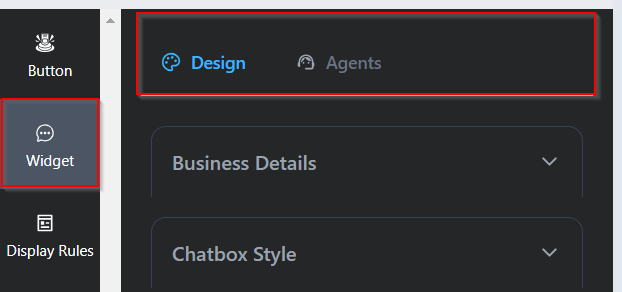
4. On the Widget section, you’ll see two tabs – Design and Agents.

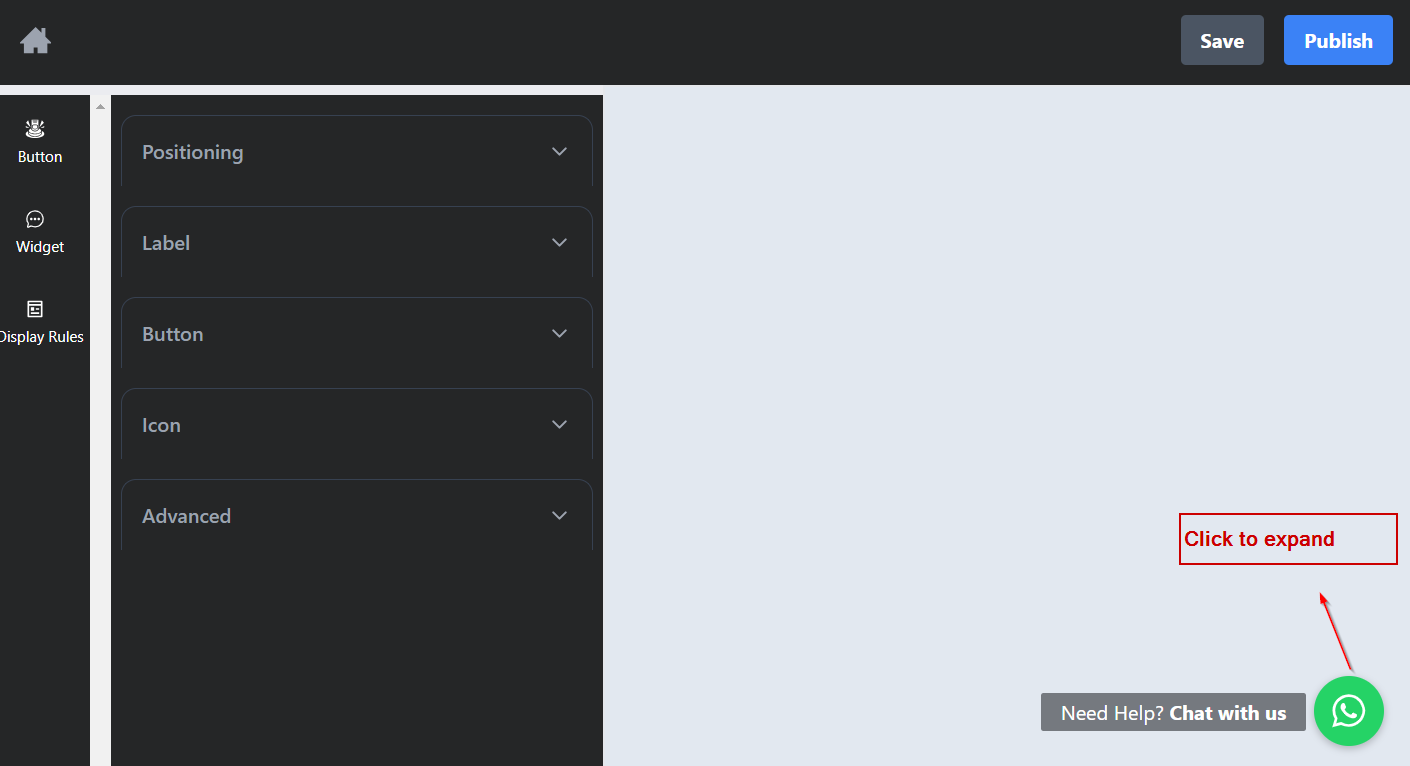
At this stage of the customization, you can click on the button to expand the widget.

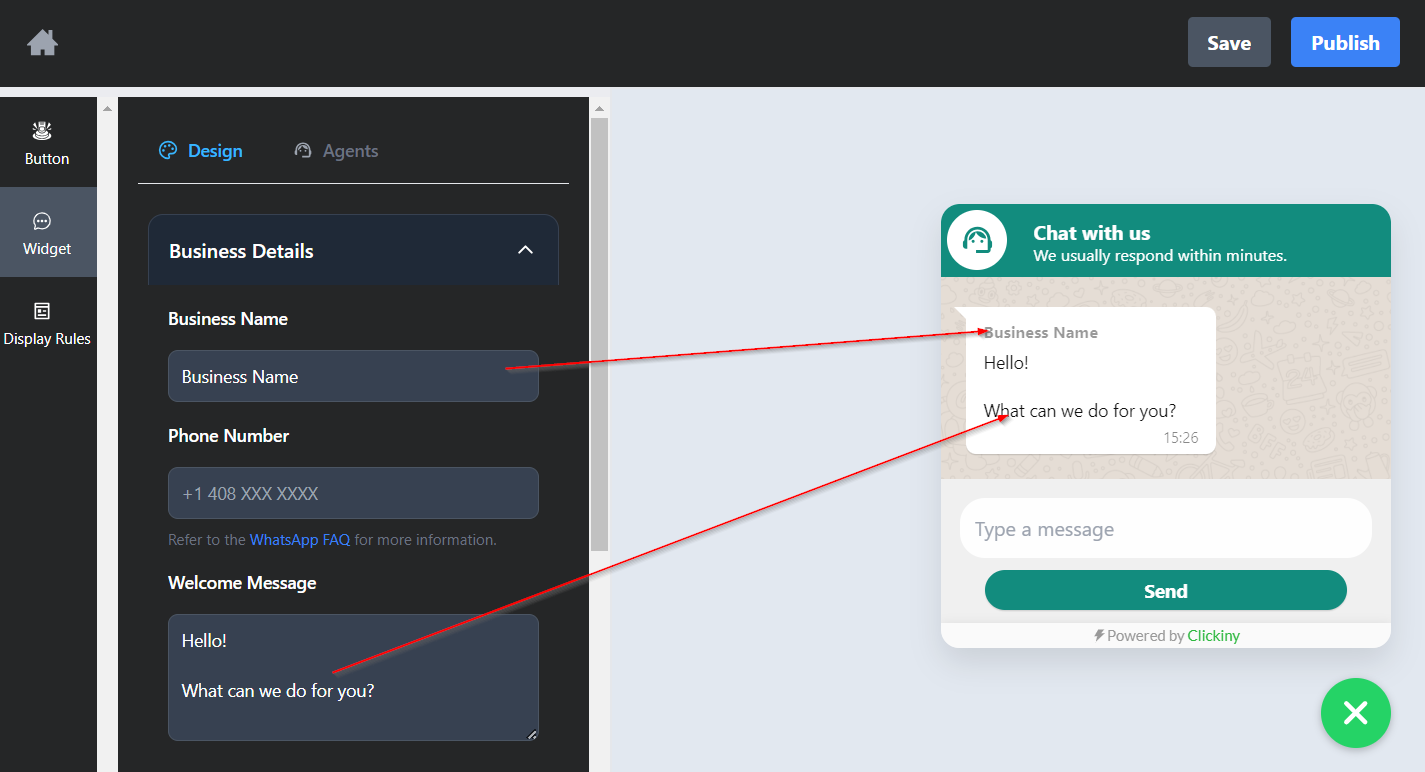
5. Under the “Business Details” tab, edit your business name, phone number for the chat, and the welcome message the user will see when they open the widget.

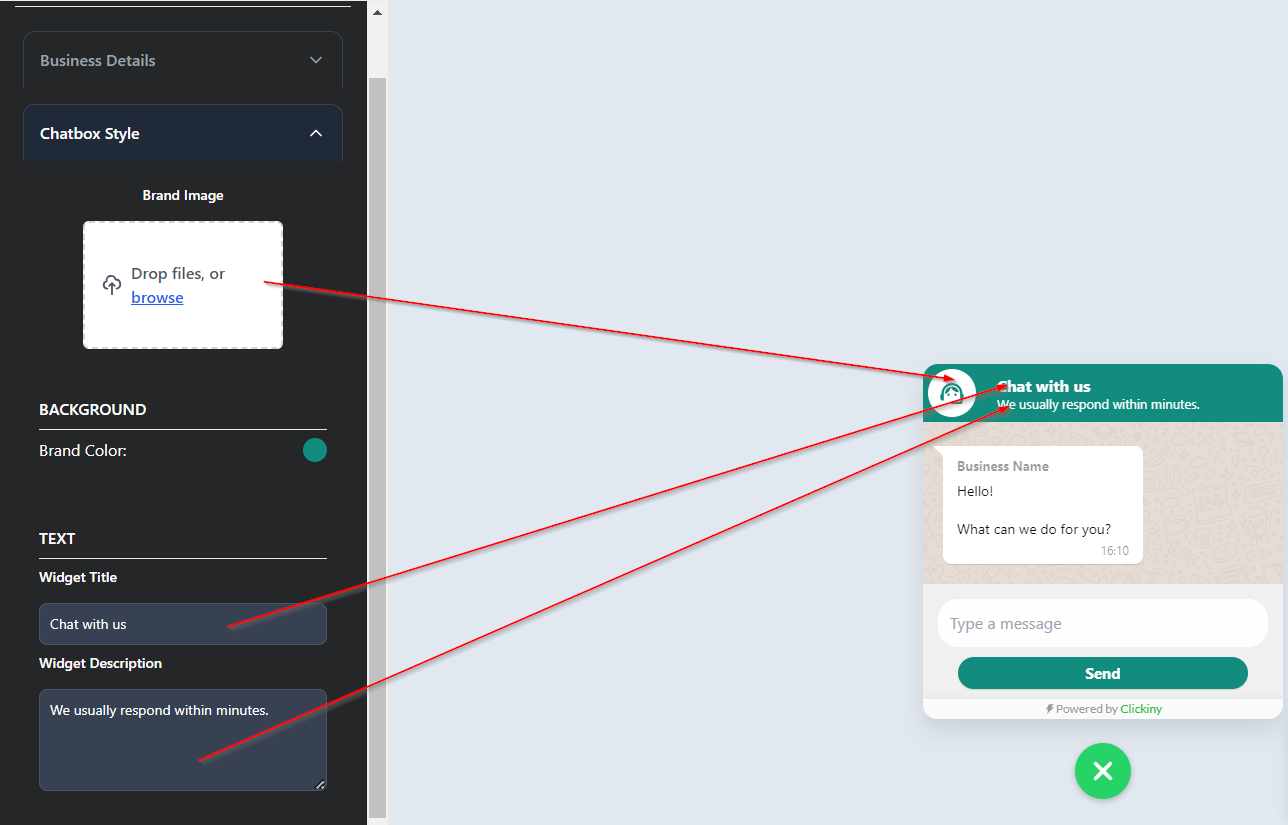
6. The “Chatbox Style” tab allows you to customize:
- Add your brand logo for the chat box
- Brand color widget
- Widget title and description

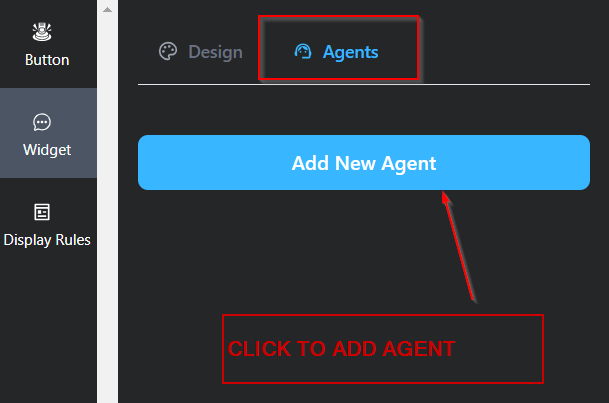
7. In the scenario where you have multiple agents to handle support, you can add agents by going to the “Agents” tab under “Widget” section and click the “Add New Agent” button to add an agent.

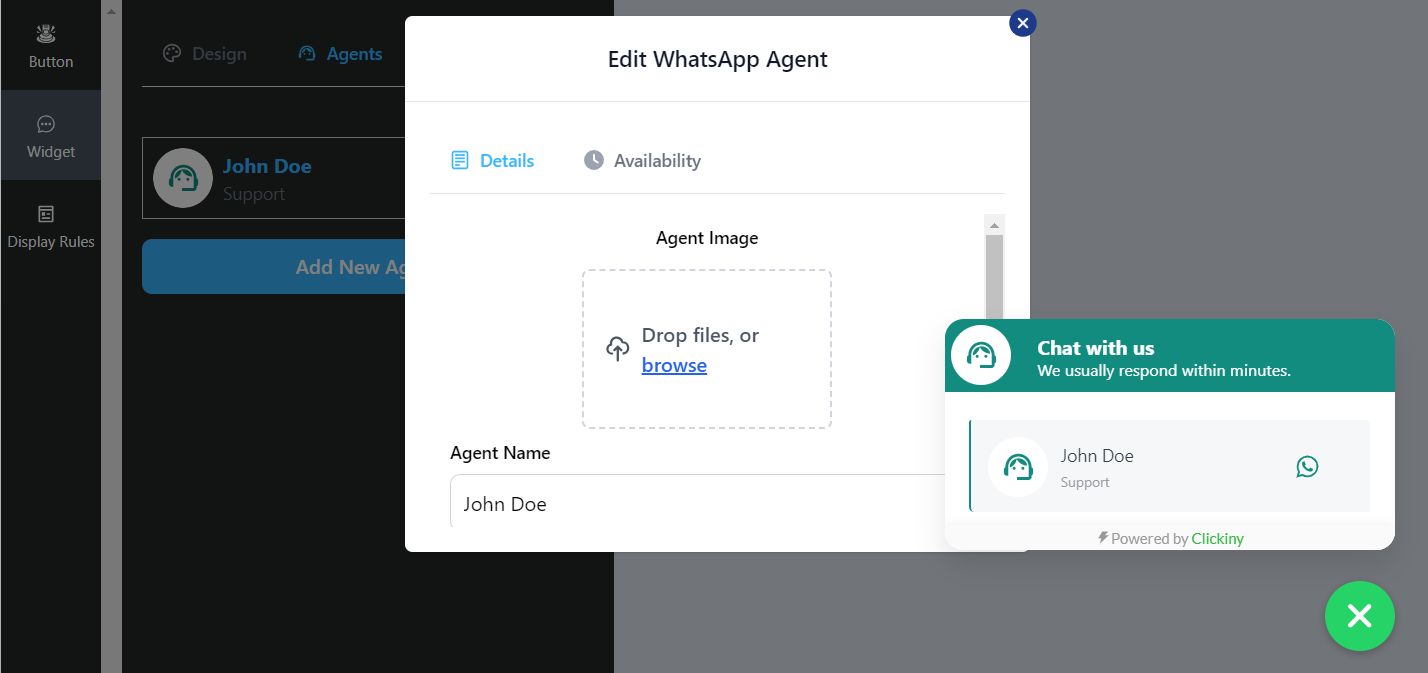
Customize the details of the agent: agent image, name, role and phone number. You can also add the availability of the agent.
NOTE: the display of the widget will change when you start adding agents.

8. Click on “save” and then “publish.”
NOTE: Always make sure you click “save” after making edits to your WhatsApp Chat Widget.

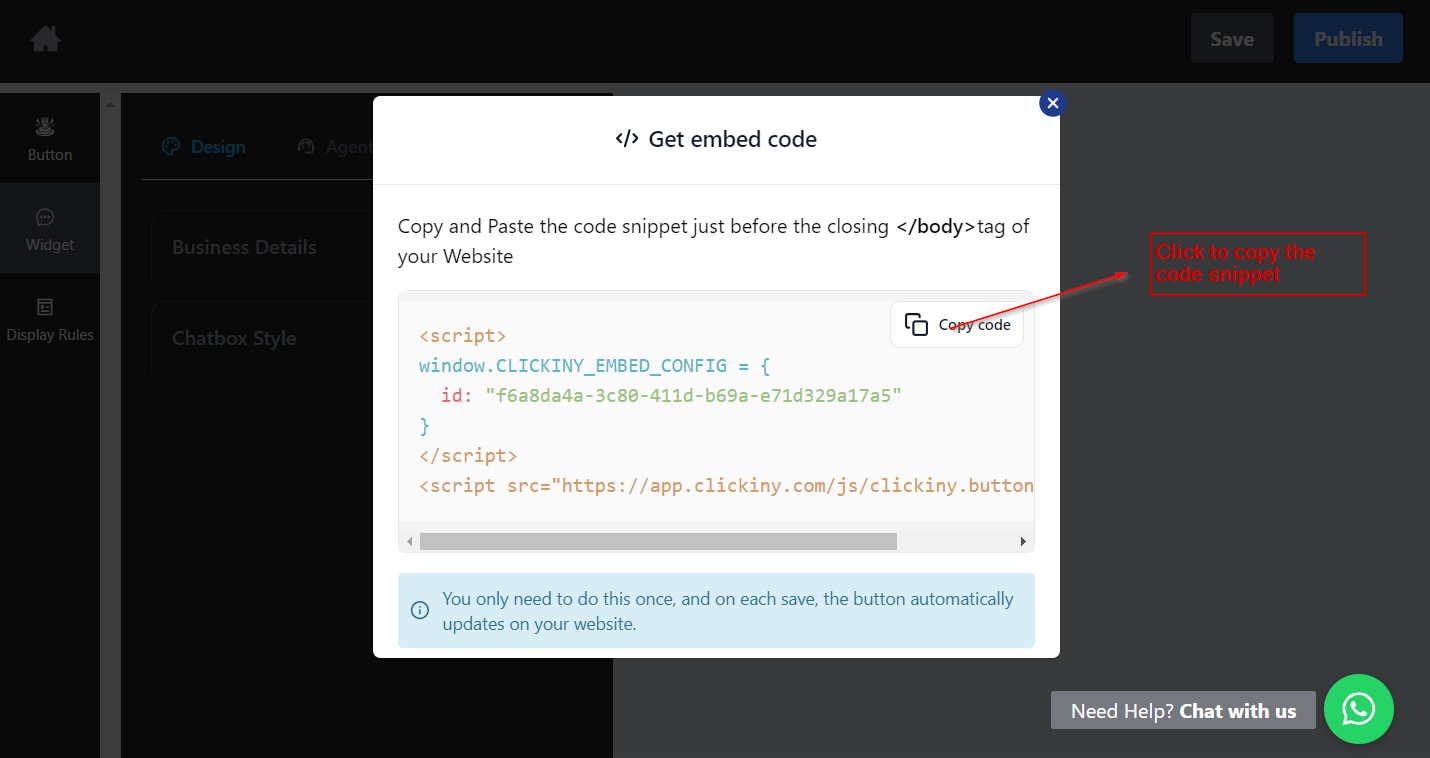
9. Copy the resulting HTML code.

Embedding the Code Snippet on Your Weebly Site
Navigate to your Weebly editor on your site.
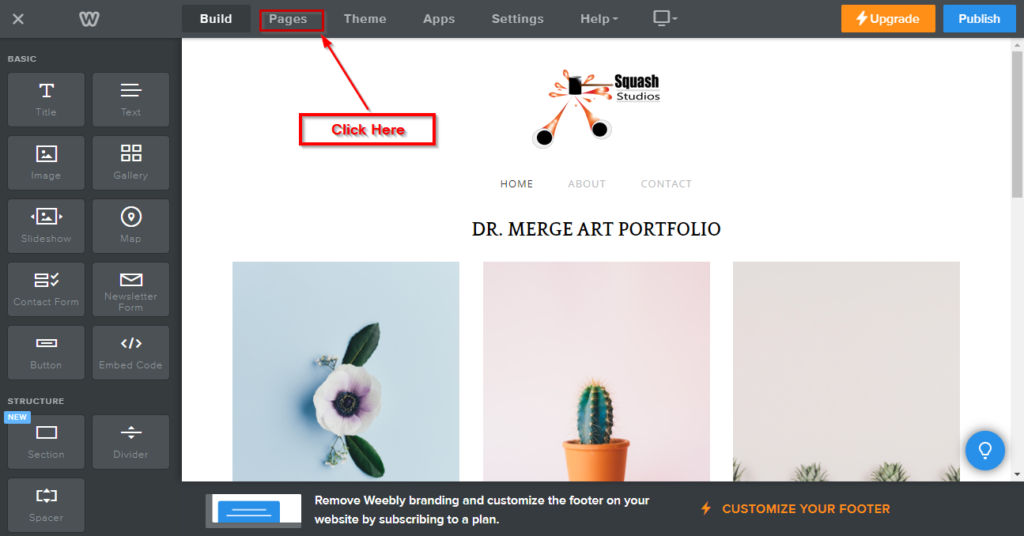
10. On the editor, click on “Pages” at the top menu.

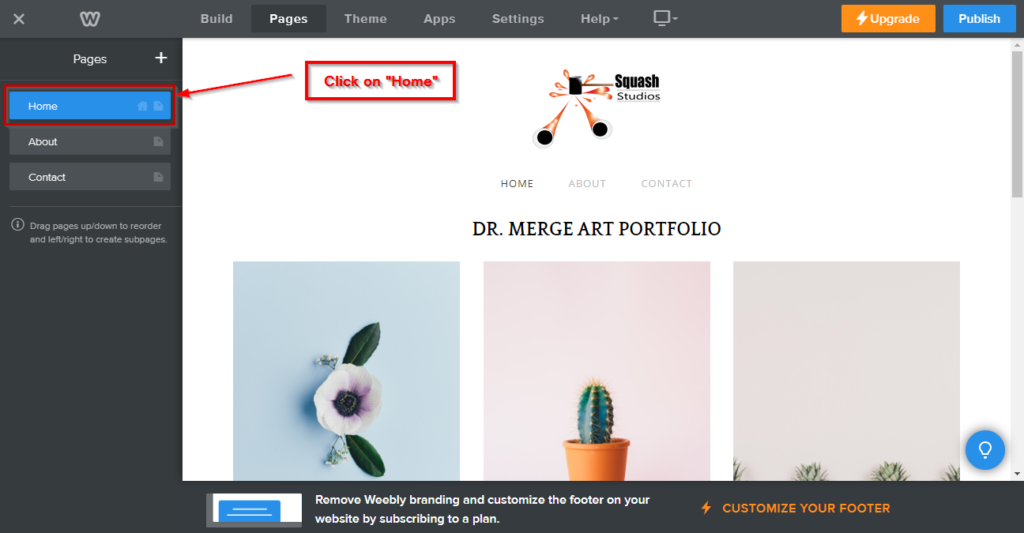
11. On the “Pages” menu select the page on which you want to add the Widget.
In our example, we have three pages, the home page, about page and contact page. We want to add the WhatsApp Widget to the home page so we select it in the menu.

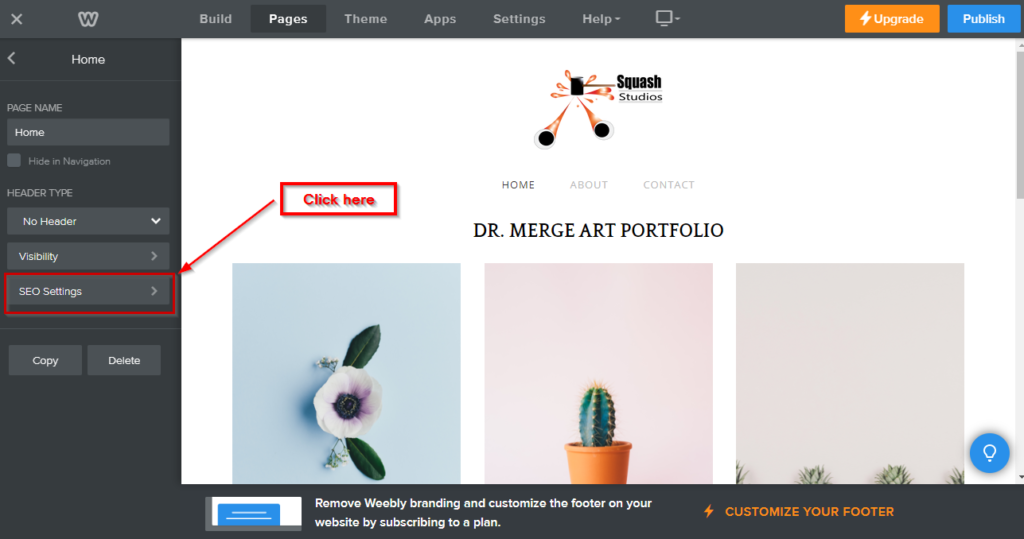
12. Then click on “SEO settings.”

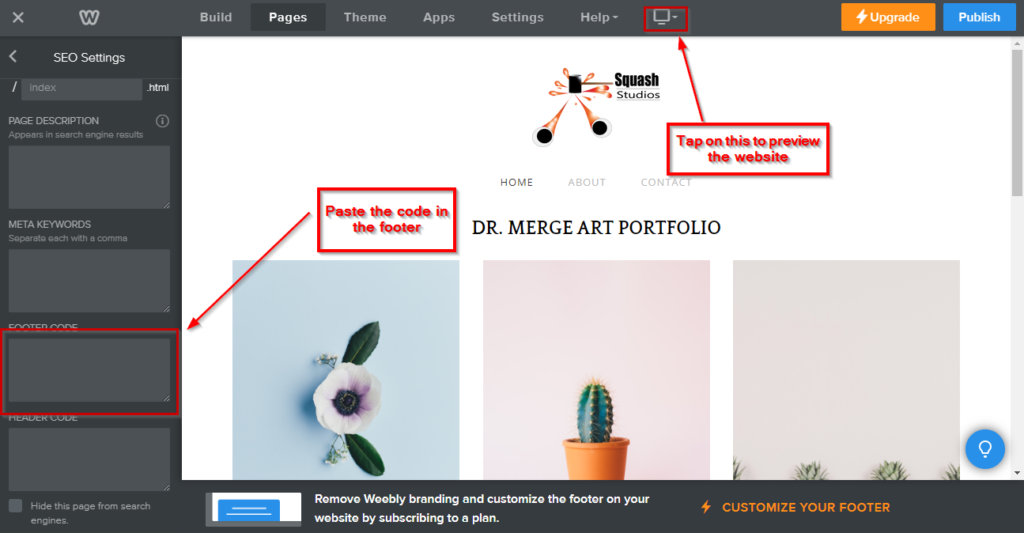
13. Then paste the copied text in the “Footer” textbox. After pasting the code in the textbox, click on the little monitor icon above to preview the website.

FAQ
Q: Can I customize the message that users see when they open the WhatsApp chat?
A: Yes, by toggling on the “Prefilled Message” option on the dashboard. Fill in your customized message, and that’s what the customer will see when they open the chat.
Q: Will the WhatsApp button work on desktop devices?
A: Yes, on desktop devices, clicking the button will open WhatsApp Web, while on mobile, it will open the WhatsApp app.
Q: How can I track how many people are using the WhatsApp chat button on my Weebly site?
A: You can easily track the usage of your WhatsApp chat button with Clickiny’s built-in analytics function. It provides you with key metrics like the number of clicks and user interactions, helping you measure engagement. You can find these insights on your Clickiny dashboard.
