Improving customer support on your Unbounce website is essential for engaging visitors and increasing conversions. Adding a WhatsApp chat widget enables real-time communication and smooth interactions. This concise guide will show you the easy steps to incorporate a WhatsApp chat widget into your Unbounce site, enhancing user experience and customer satisfaction.
How To Create a Floating WhatsApp Chat Widget for Unbounce
1. Go to Clickiny App and Create an account.

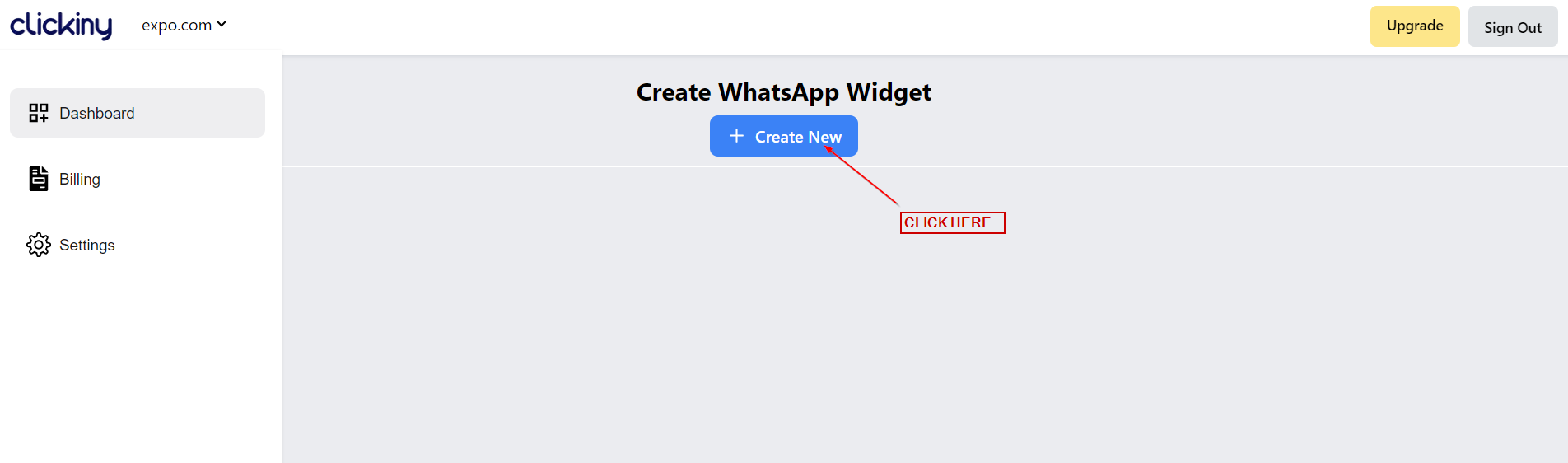
2. Once you login, click on the “Create New” button on the dashboard

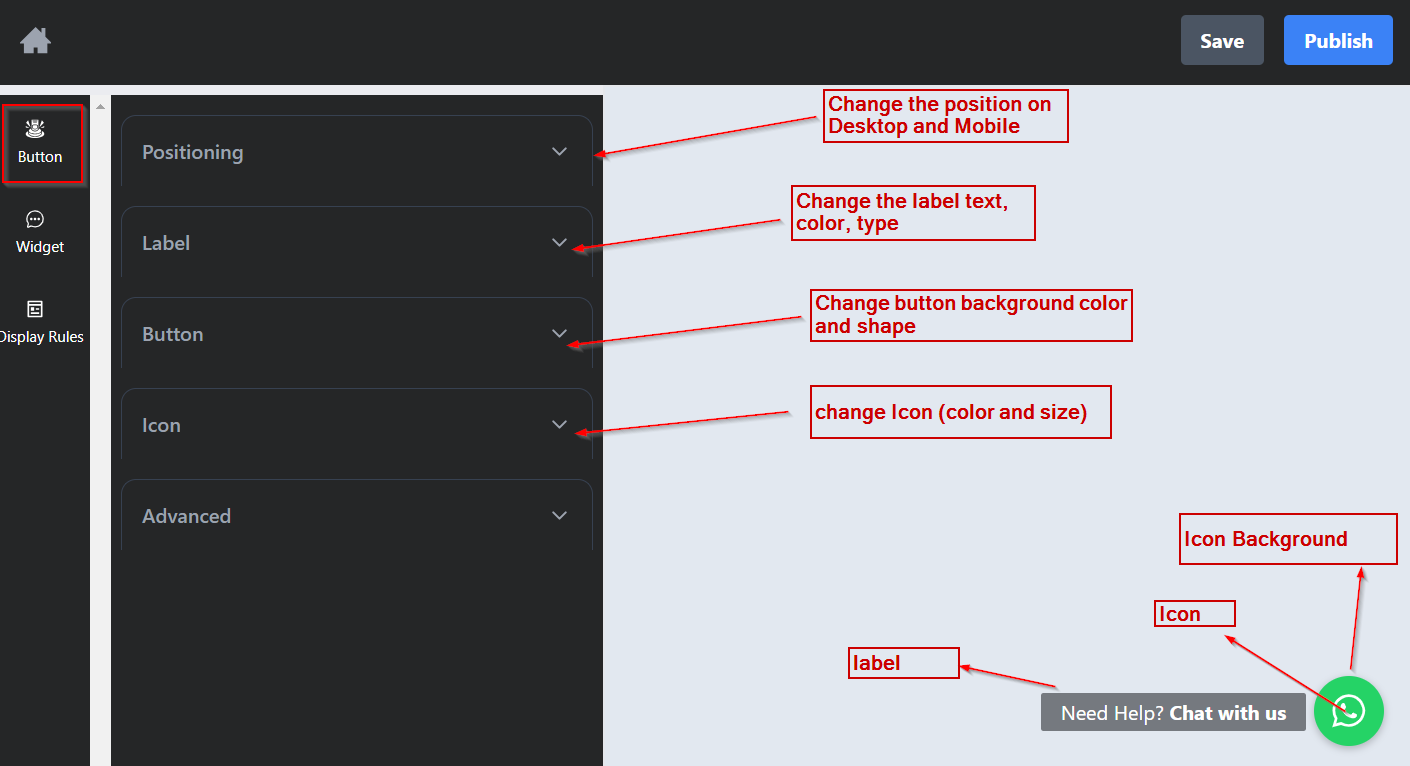
3. In the Editor, you’ll have different customization options, which we’ll touch on below.
In the “Button” section you can change the position, label and feel of the button.
- Change the position on Desktop and Mobile
- Change the label text, color, type
- Change the button Icon, shape and colors.

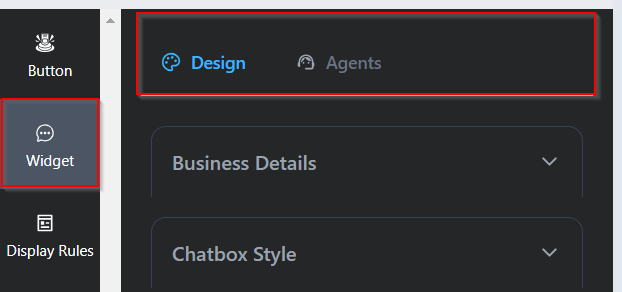
4. On the Widget section, you’ll see two tabs – Design and Agents.

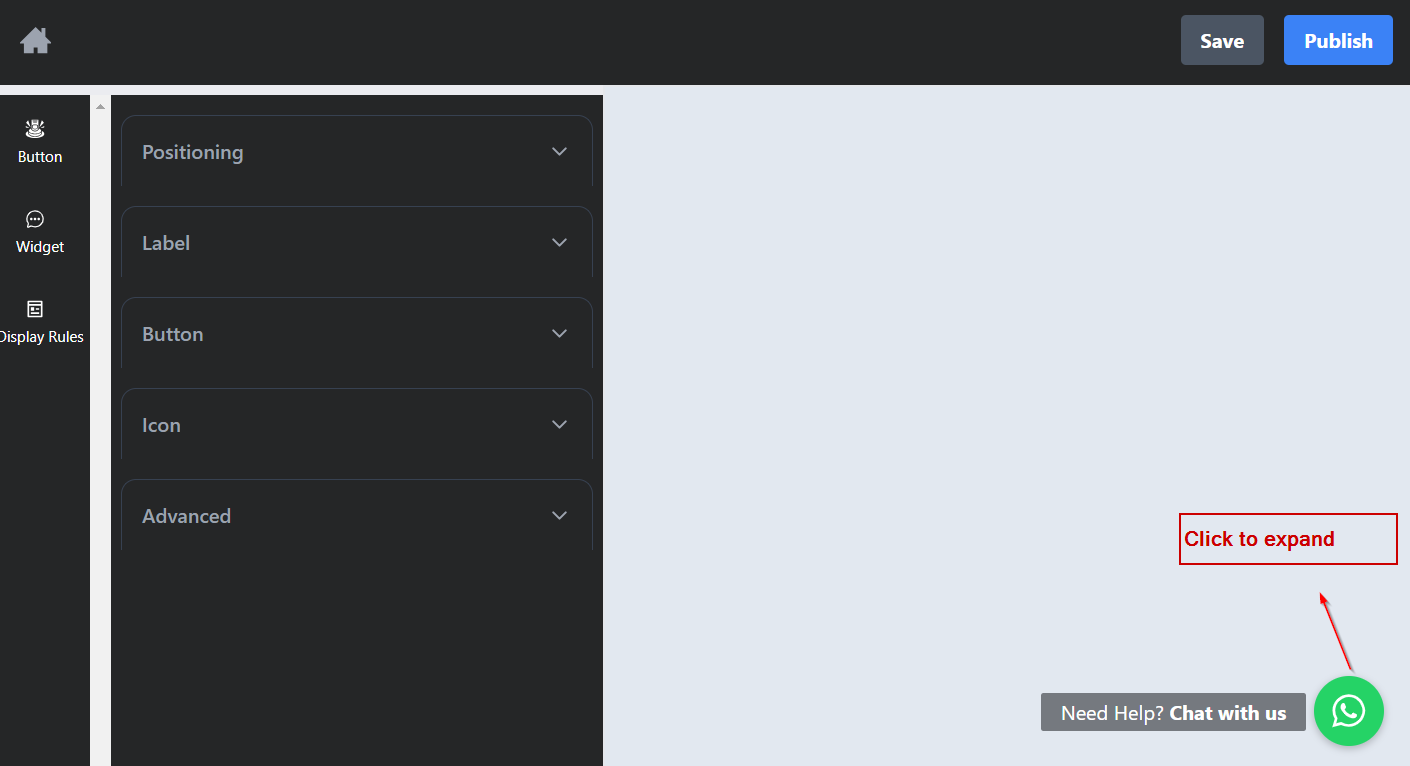
At this stage of the customization you can click on the button to expand the widget.

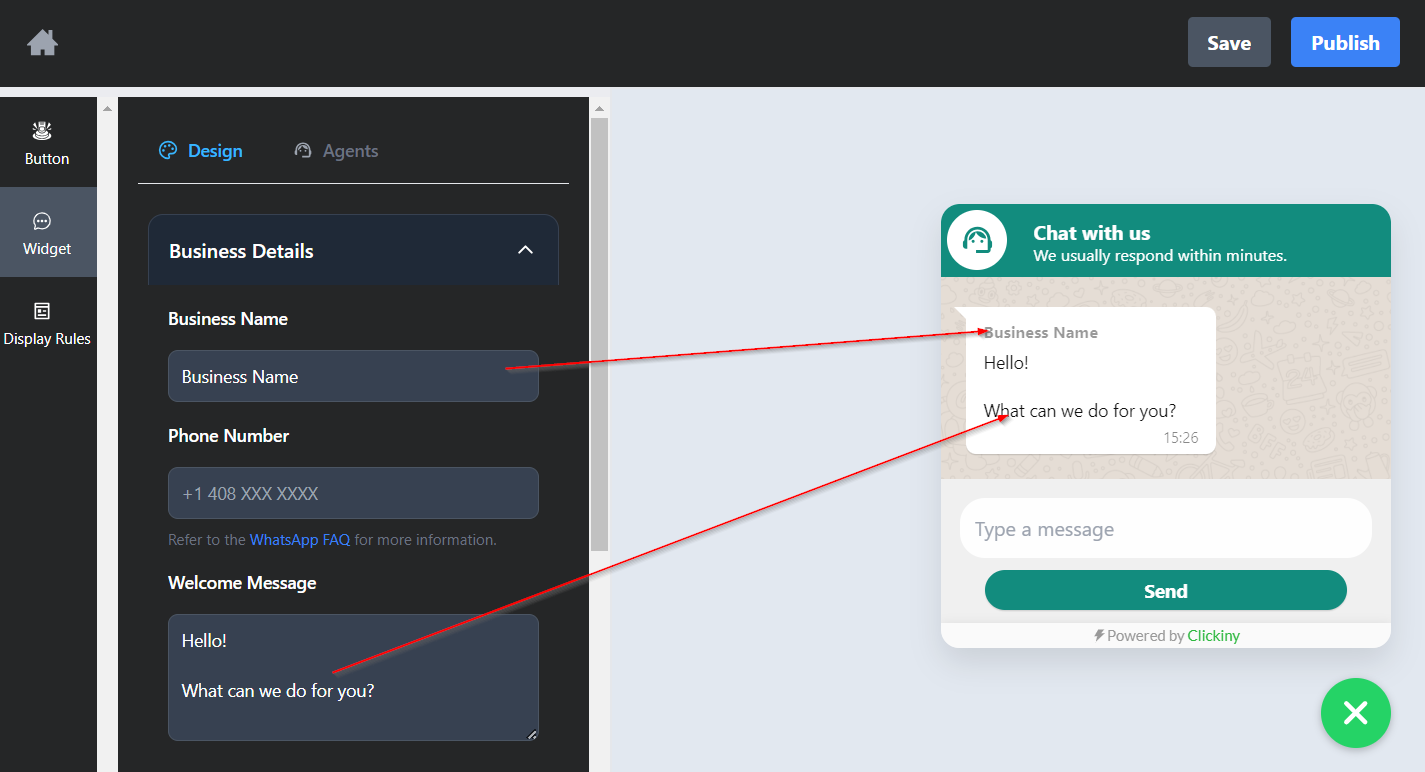
5. Under the “Business Details” tab, edit your business name, phone number for the chat, and the welcome message the user will see when they open the widget.

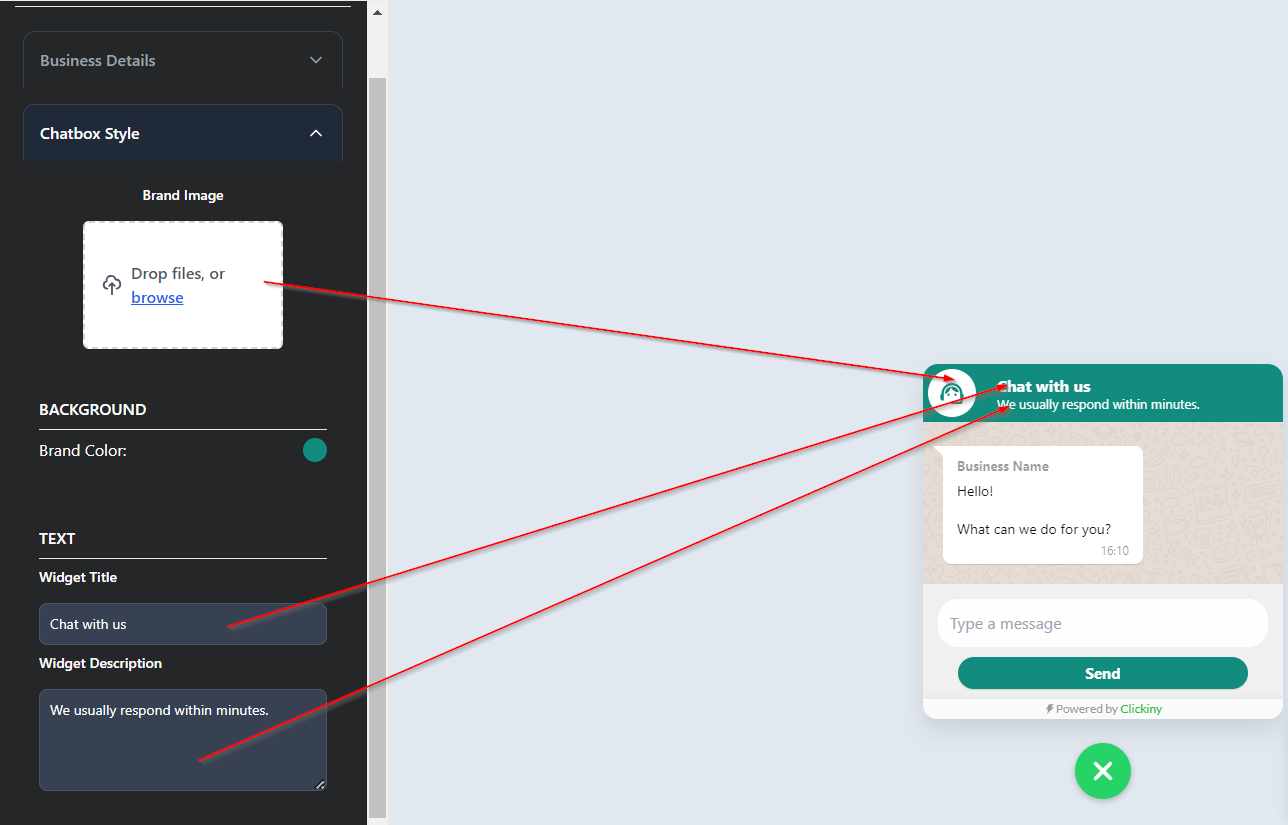
6. The “Chatbox Style” tab allows you to customize:
- Add your brand logo for the chat box
- Brand color widget
- Widget title and description

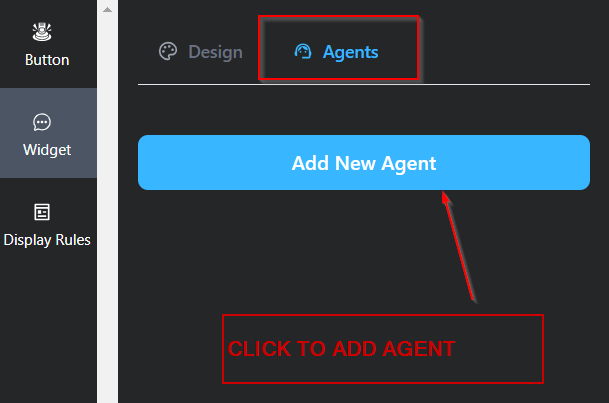
7. In the scenario where you have multiple agents to handle support, you can add agents by going to the “Agents” tab under “Widget” section and click the “Add New Agent” button to add an agent.

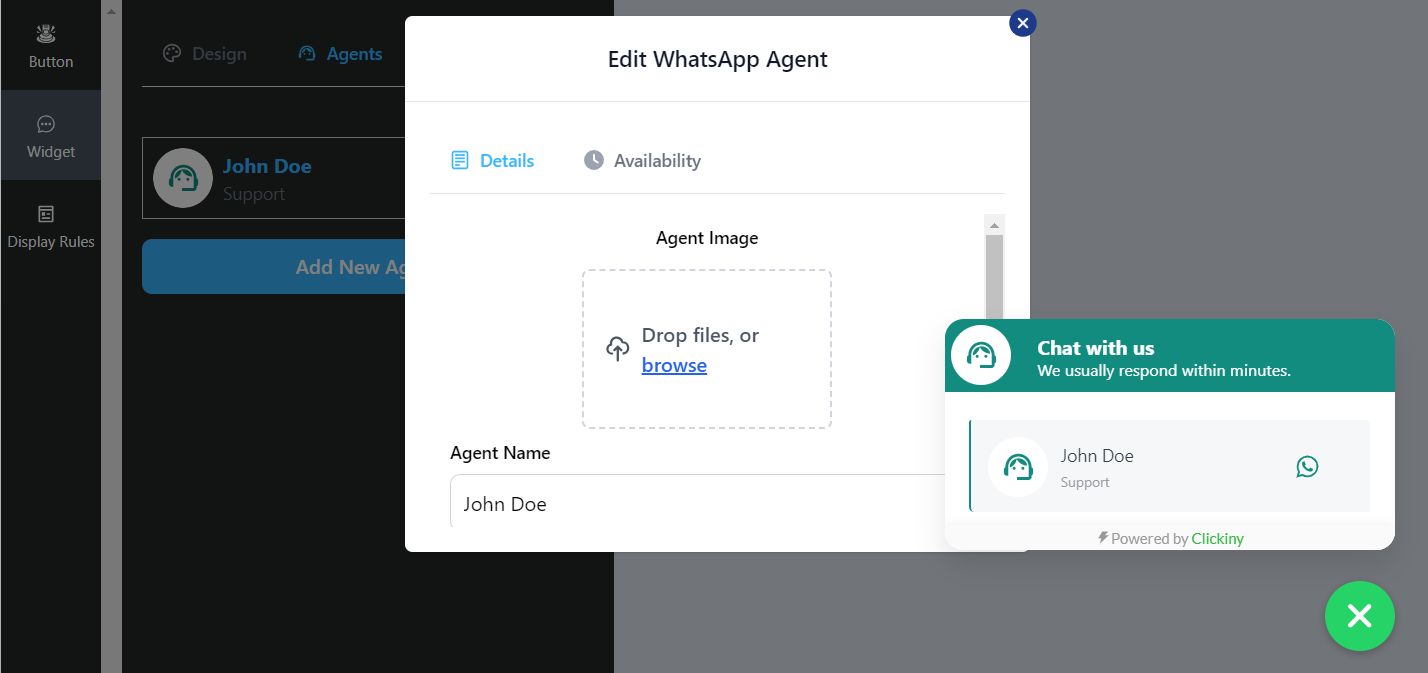
Customize the details of the agent: agent image, name, role and phone number. You can also add the availability of the agent.
NOTE: the display of the widget will change when you start adding agents.

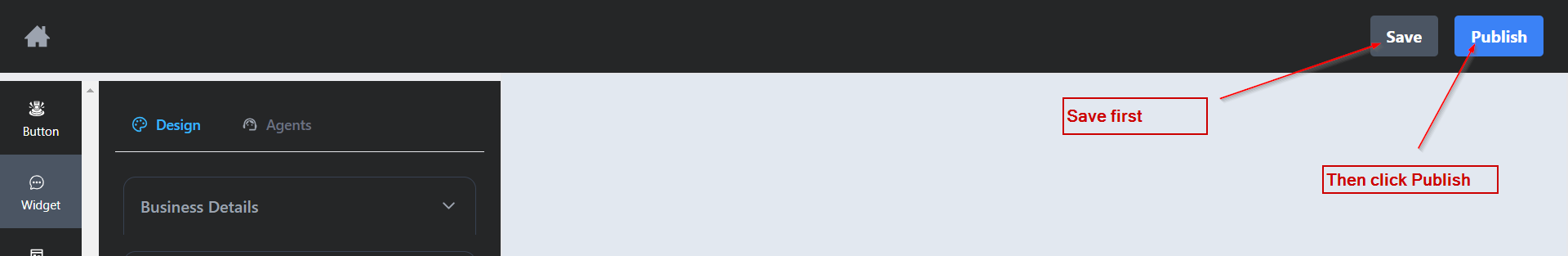
8. Click on “save” and then “publish.”
NOTE: Always make sure you click “save” after making edits to your WhatsApp Chat Widget.

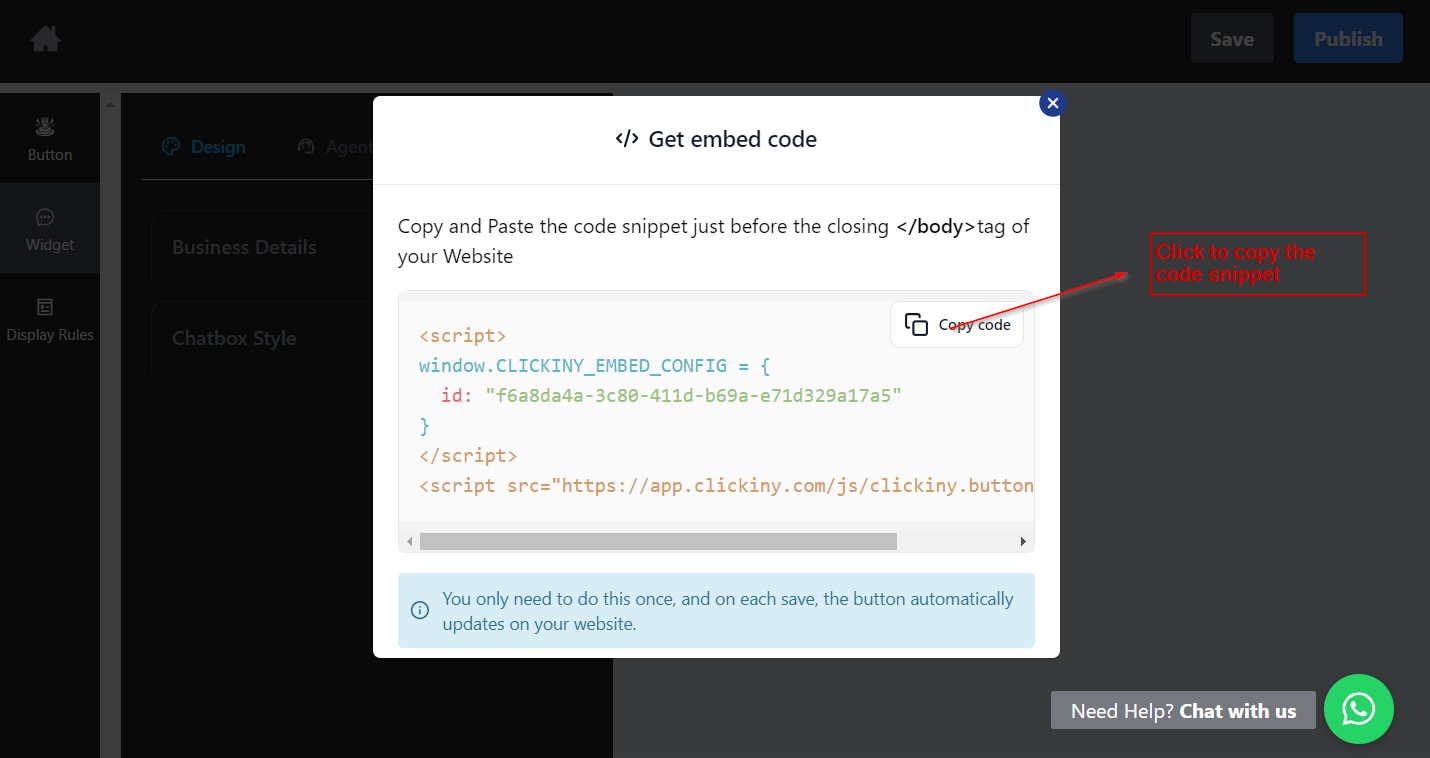
9. Copy the resulting HTML code.

Embedding the Code Snippet in Your Unbounce Site
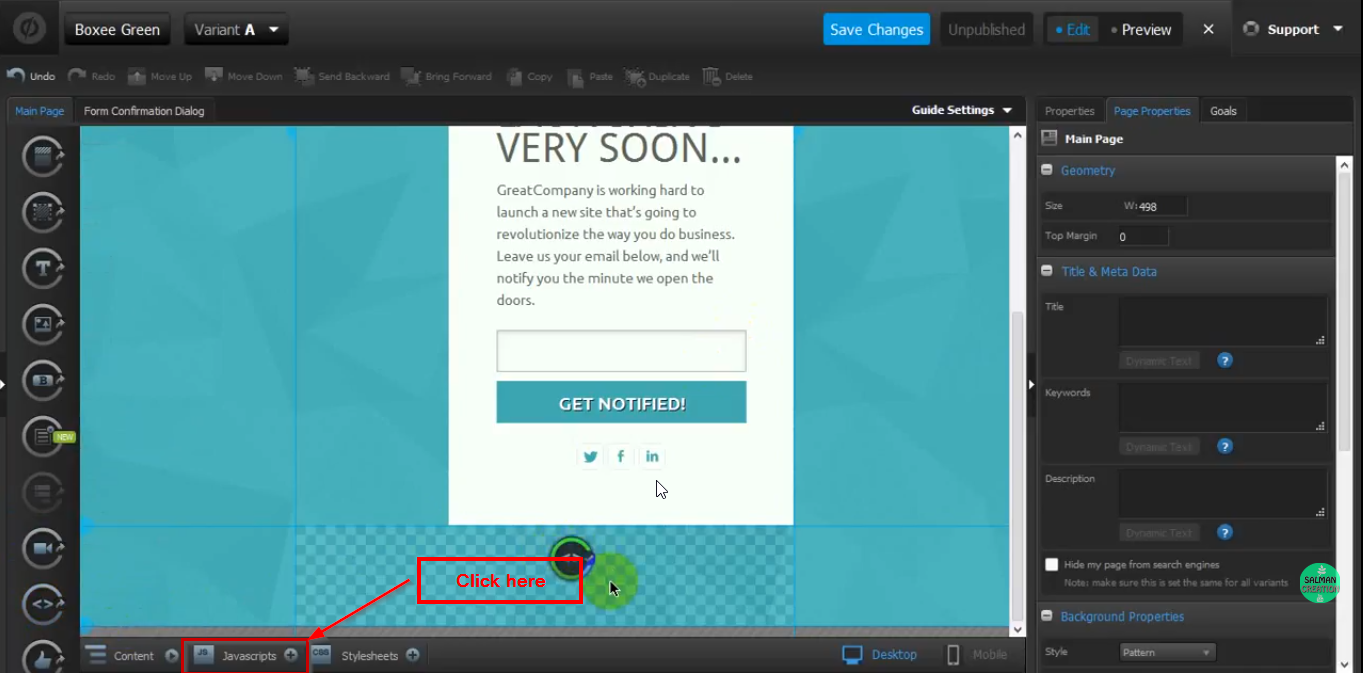
10. At the bottom of the Unbounce editor, click on “Javascript”.

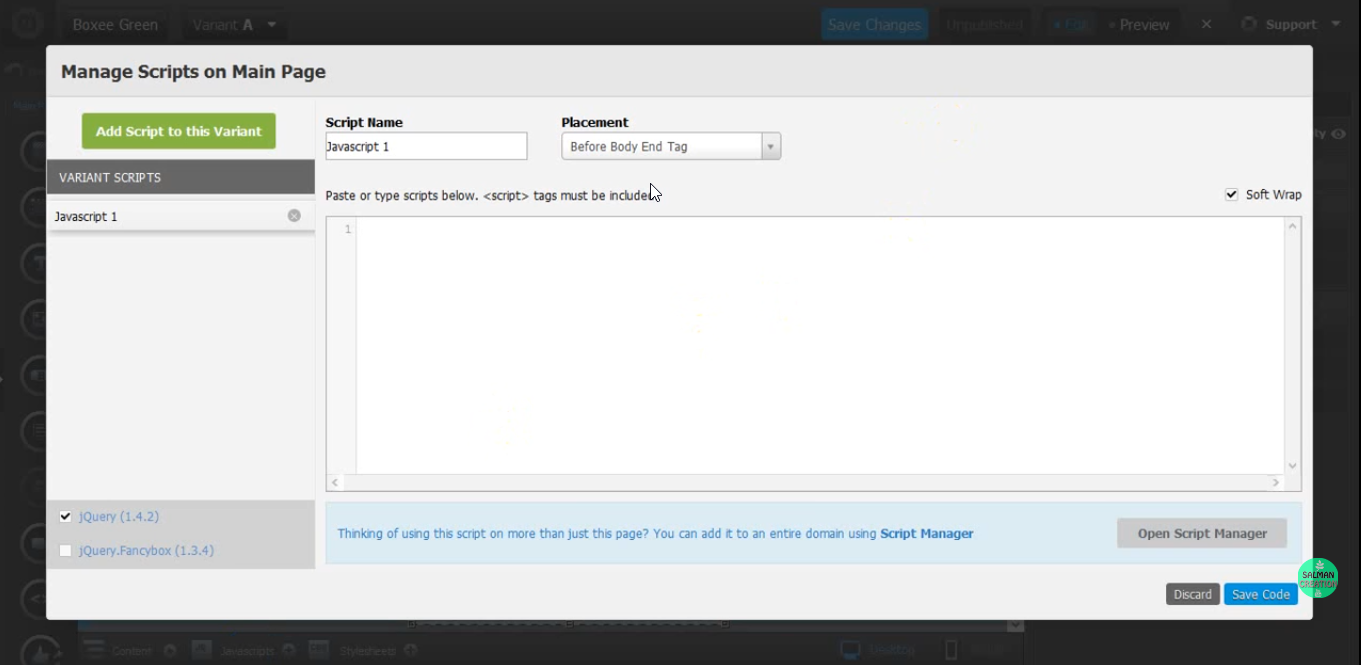
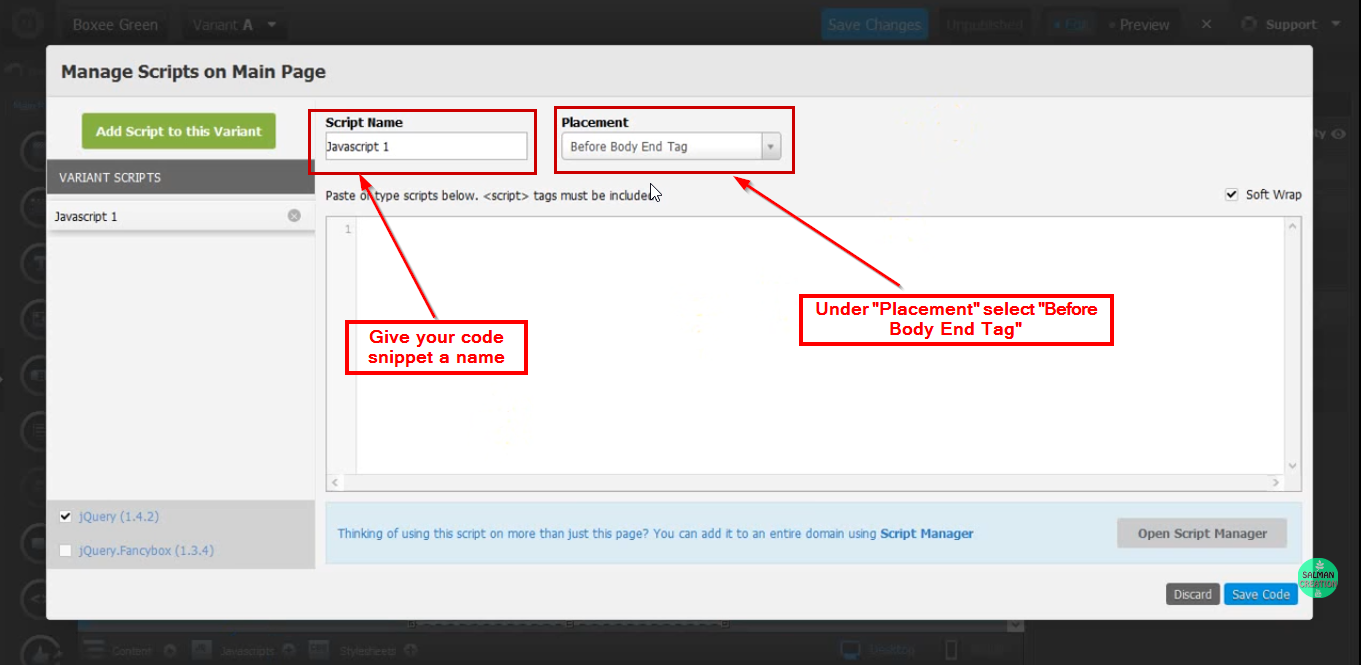
11. After clicking on “Javavscript”, a menu opens up, the “Manage Scripts on Main Page” menu.

12. In the menu under “Script name”, give your code a label. Then select “Before Body End Tag” under “Placement”.

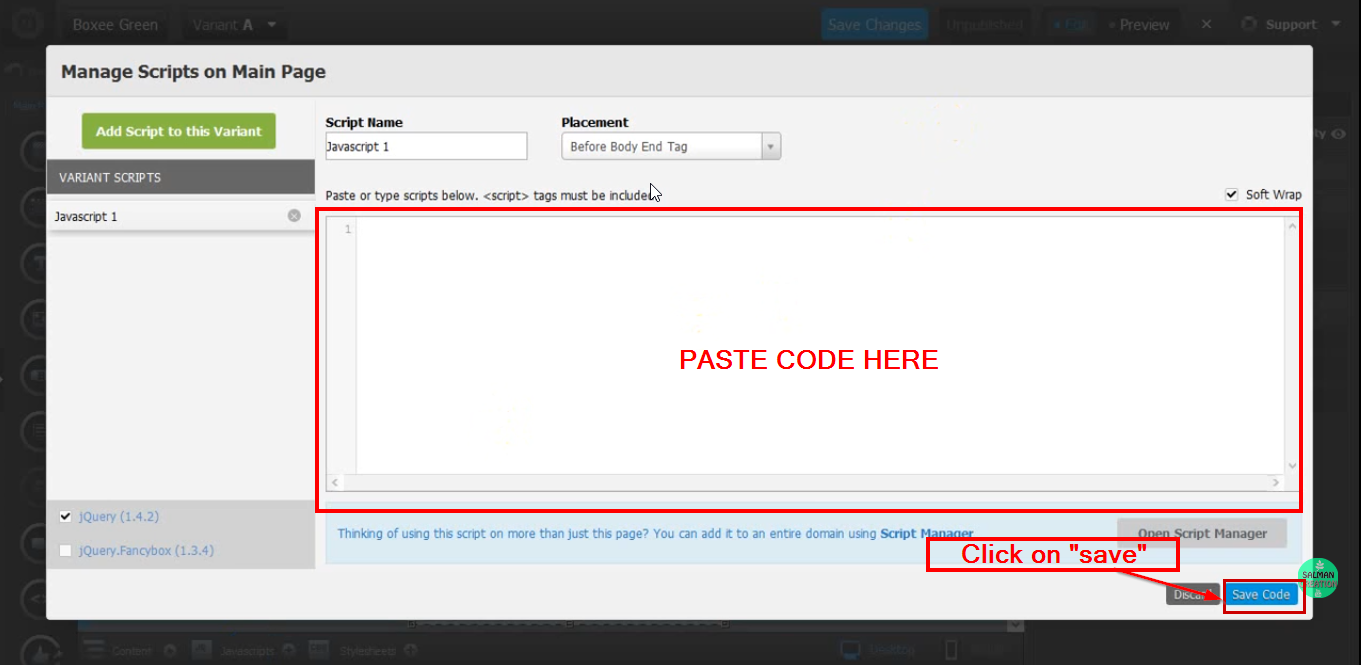
13. Paste code in the textbox area, ensure the code is wrapped in the “<script>” tag. Then click on save.

15. Preview your website.
FAQ
Q: Can I customize the message that users see when they open the WhatsApp chat?
A: Yes, by toggling on the “Prefilled Message” option on the dashboard. Fill in your customized message, and that’s what the customer will see when they open the chat.
Q: Will the WhatsApp button work on desktop devices?
A: Yes, on desktop devices, clicking the button will open WhatsApp Web, while on mobile, it will open the WhatsApp app.
Q: How can I track how many people are using the WhatsApp chat button on my Unbounce site?
A: You can easily track the usage of your WhatsApp chat button with Clickiny’s built-in analytics function. It provides you with key metrics like the number of clicks and user interactions, helping you measure engagement. You can find these insights on your Clickiny dashboard.
