Aumentar o suporte ao cliente em seu site é fundamental para envolver visitantes e melhorar as taxas de conversão. Incorporar um widget de chat do WhatsApp ao seu site Leadpages facilita a comunicação em tempo real e interações suaves com o usuário. Este guia direto demonstrará os passos para integrar um widget de chat do WhatsApp ao seu site Leadpages, melhorando tanto o engajamento do cliente quanto a experiência geral do usuário.
Como Criar um Widget de Chat Flutuante do WhatsApp para Leadpages.
- Vá para o Clickiny App e crie uma conta.

2. Após fazer login, clique no botão “Criar Novo” no painel de controle.

3. No Editor, você terá diferentes opções de personalização, que abordaremos a seguir.
Na seção “Botão”, você pode alterar a posição, o rótulo e a aparência do botão.
- Altere a posição no Desktop e no Mobile.
- Altere o texto do rótulo, a cor e o tipo.
- Altere o ícone, a forma e as cores do botão.

4. Na seção Widget, você verá duas abas – Design e Agentes.

Nesta etapa da personalização, você pode clicar no botão para expandir o widget.

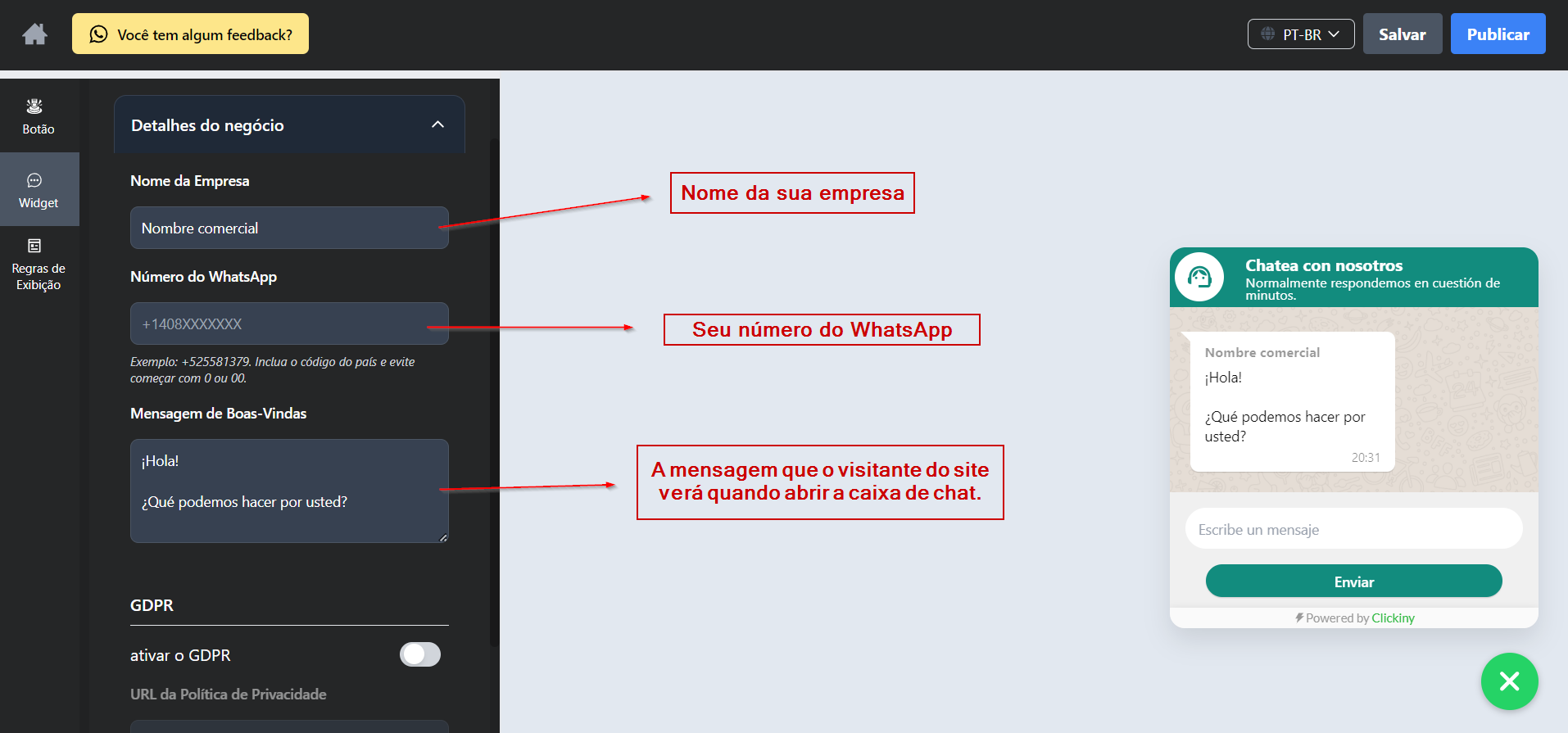
5. Na aba “Detalhes do Negócio”, edite o nome da sua empresa, o número de telefone para o chat e a mensagem de boas-vindas que o usuário verá quando abrir o widget.

6. A aba “Estilo da Caixa de Chat” permite que você personalize:
- Adicione o logotipo da sua marca para a caixa de chat.
- Cor da marca.
- Título e descrição do widget.

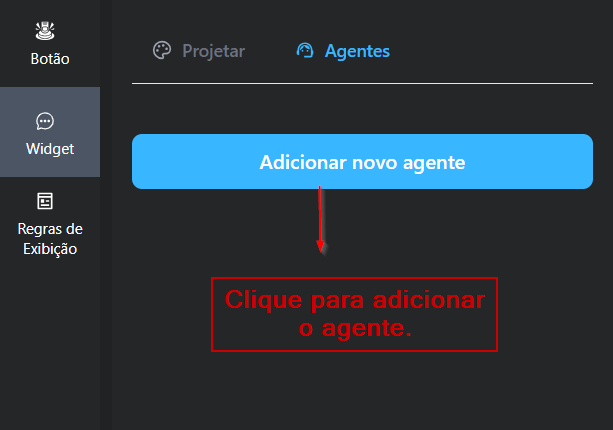
7. No cenário em que você tenha vários agentes para lidar com o suporte, você pode adicionar agentes indo para a aba “Agentes” na seção “Widget” e clicando no botão “Adicionar Novo Agente” para adicionar um agente.

Personalize os detalhes do agente: imagem do agente, nome, função e número de telefone. Você também pode adicionar a disponibilidade do agente.
NOTA: a exibição do widget mudará quando você começar a adicionar agentes.

8. Clique em “salvar” e depois em “publicar”.
NOTA: Sempre certifique-se de clicar em “salvar” após fazer edições no seu Widget de Chat do WhatsApp.

9. Copie o código Javascript resultante.

Incorporando o Trecho de Código no Seu Site Leadpages
10. No painel do editor do Leadpages, clique em “Landing Pages”.

11. Em seguida, clique em “Editar” na página onde você deseja que o widget apareça. O “Editar” é indicado por um ícone de caneta na parte esquerda da sua tela.

12. Em seguida, no editor, clique em “Widgets”.

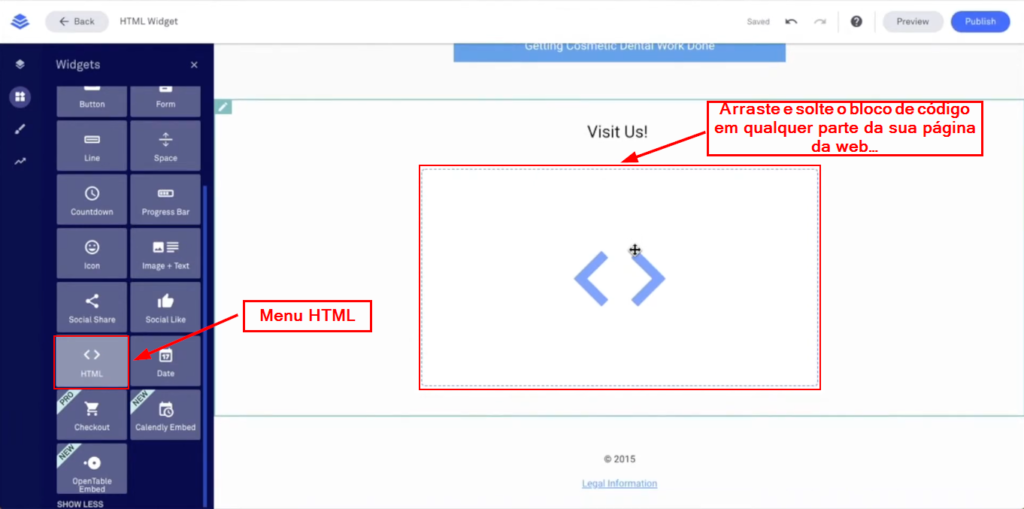
13. No menu resultante, role para baixo até “HTML”. Arraste e solte a caixa de texto na sua página web.

14. Clique na caixa de texto do código e uma janela pop-up aparecerá.

15. Cole o seu código personalizado na caixa de texto do pop-up e clique em “Salvar”. Após clicar em “Salvar”, você receberá uma mensagem no bloco de código informando que o seu HTML foi salvo.

16. Visualize o site.
Perguntas Freqüentes
Q: Posso personalizar a mensagem que os usuários veem quando abrem o bate-papo do WhatsApp?
A: Sim, ativando a opção “Mensagem pré-preenchida” no painel. Preencha sua mensagem personalizada e é isso que o cliente verá quando abrir o chat.
Q: O botão WhatsApp funcionará em dispositivos desktop?
A: Sim, em dispositivos desktop, clicar no botão abrirá o WhatsApp Web, enquanto no celular, ele abrirá o aplicativo WhatsApp.
Q: Como posso rastrear quantas pessoas estão usando o botão de bate-papo do WhatsApp no meu site Leadpages?
A: Você pode rastrear facilmente o uso do botão de bate-papo do WhatsApp com a função de análise integrada do Clickiny. Ele fornece métricas importantes, como o número de cliques e interações do usuário, ajudando a medir o engajamento. Você pode encontrar esses insights no painel do Clickiny.
