Mejorar el soporte al cliente en tu sitio web de Unbounce es crucial para involucrar a los visitantes y aumentar las conversiones. Al agregar un widget de chat de WhatsApp, habilitas la comunicación en tiempo real y las interacciones fluidas. Esta guía concisa te mostrará los sencillos pasos para integrar un widget de chat de WhatsApp en tu sitio de Unbounce, mejorando la experiencia del usuario y la satisfacción del cliente.
Cómo crear un widget de chat flotante de WhatsApp para Unbounce
1. Ve a Clickiny App y crea una cuenta.

2. Una vez que hayas iniciado sesión, haz clic en el botón “Crear nuevo” en el panel de control.

3. En el Editor, tendrás diferentes opciones de personalización, las cuales trataremos a continuación.
En la sección “Botón”, puedes cambiar la posición, etiqueta y apariencia del botón.
- Cambiar la posición en escritorio y móvil.
- Cambiar el texto, color y tipo de etiqueta.
- Cambiar el icono, forma y colores del botón.

4. En la sección de Widget, verás dos pestañas: Diseño y Agentes.

En esta etapa de personalización, puedes hacer clic en el botón para expandir el widget.

5. En la pestaña “Detalles del negocio”, edita el nombre de tu empresa, el número de teléfono para el chat y el mensaje de bienvenida que verá el usuario cuando abra el widget.

6. La pestaña “Estilo del chatbox” te permite personalizar:La pestaña “Estilo del chatbox” te permite personalizar:
- Agregar el logo de tu marca para el chat box.
- Color de marca.
- Título y descripción del widget.

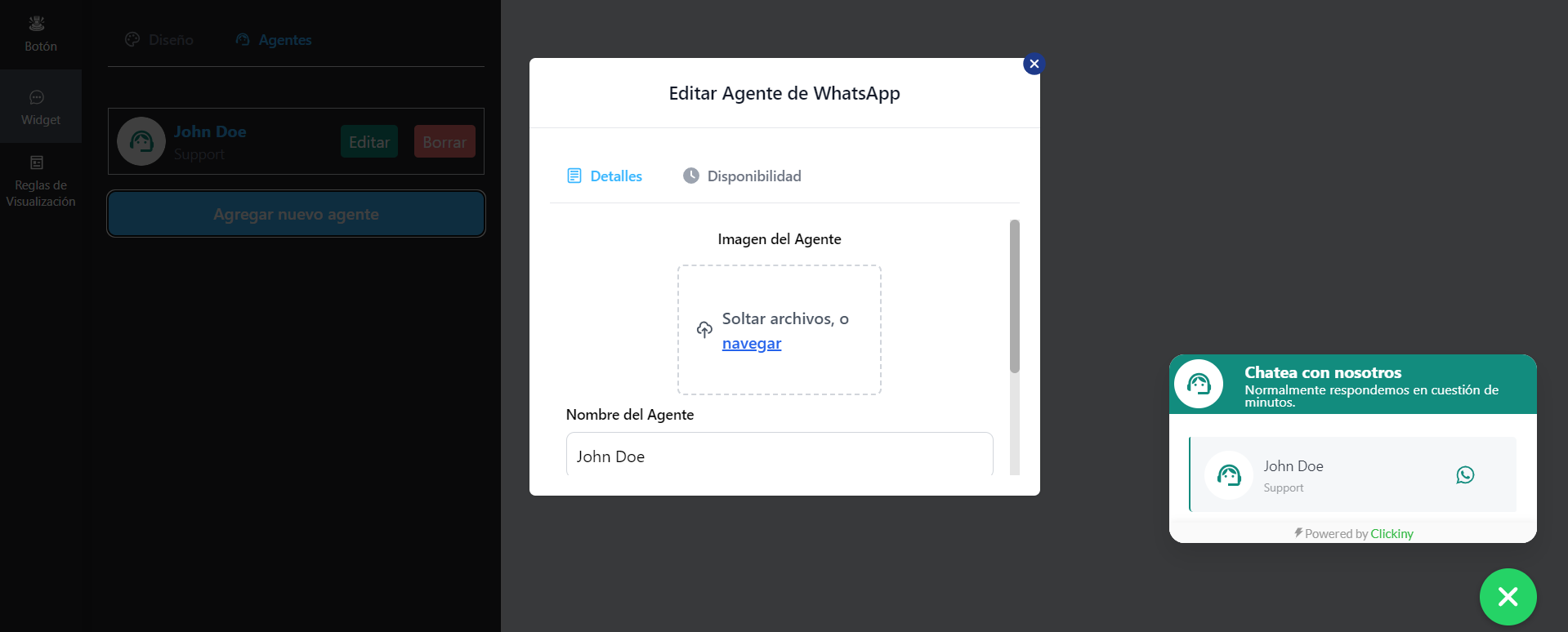
7. Opcional: En el escenario en el que tienes múltiples agentes para manejar el soporte, puedes agregar agentes yendo a la pestaña “Agentes” bajo la sección “Widget” y haciendo clic en el botón “Agregar nuevo agente” para añadir un agente.

Personaliza los detalles del agente: imagen del agente, nombre, cargo y número de teléfono. También puedes añadir la disponibilidad del agente.
NOTA: la visualización del widget cambiará cuando comiences a agregar agentes.

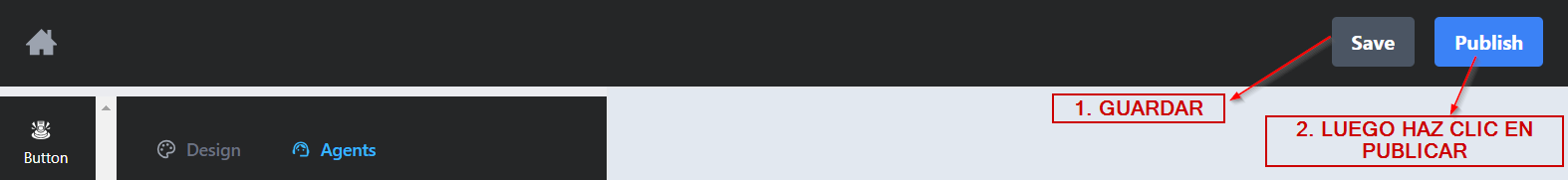
8. Haz clic en “guardar” y luego en “publicar”.
NOTA: Siempre asegúrate de hacer clic en “guardar” después de realizar ediciones en tu widget de chat de WhatsApp.

9. Copia el código HTML resultante.

Incorporar el fragmento de código en tu sitio de Unbounce.
10. En la parte inferior del editor de Unbounce, haz clic en “Javascript”.

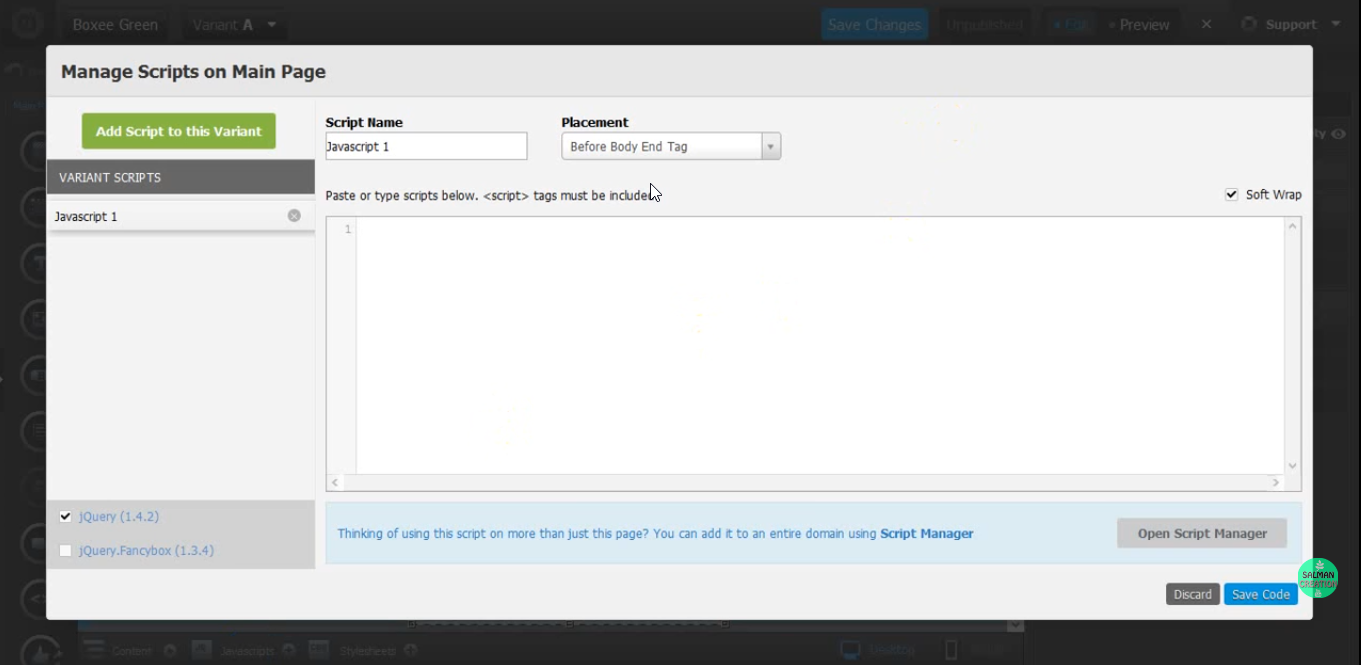
11. Después de hacer clic en “Javascript”, se abrirá un menú llamado “Administrar scripts en la página principal”.

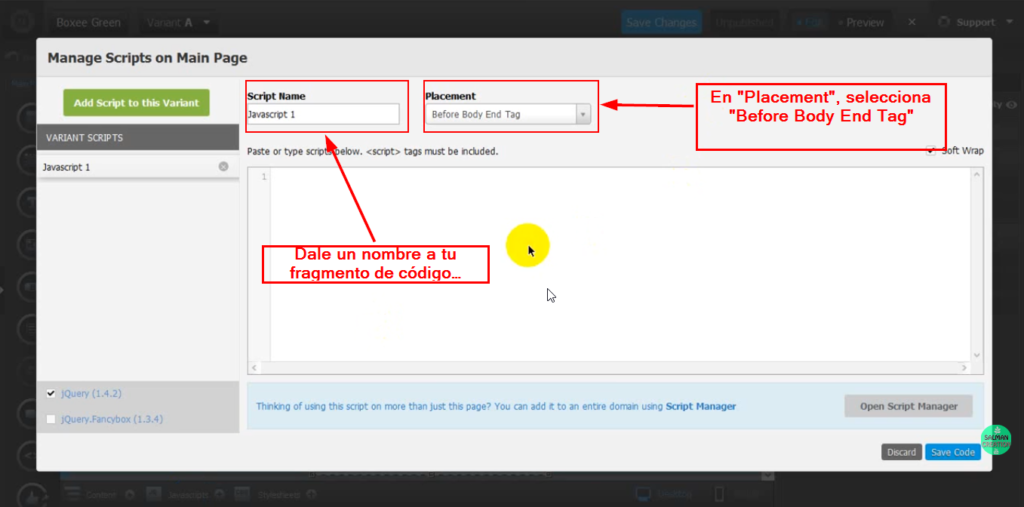
12. En el menú bajo “Nombre del script”, asigne una etiqueta a su código. Luego seleccione “Antes de la etiqueta de cierre del cuerpo” bajo “Ubicación”.

13. Pegue el código en el área del cuadro de texto, asegúrese de que el código esté envuelto en la etiqueta “<script>”. Luego haga clic en guardar.

15. Previsualice su sitio web.
