Mejorar el soporte al cliente en tu sitio web de Clickfunnels es crucial para involucrar a los visitantes y aumentar las conversiones. Al agregar un widget de chat de WhatsApp, habilitas la comunicación en tiempo real y las interacciones fluidas. Esta guía concisa te mostrará los sencillos pasos para integrar un widget de chat de WhatsApp en tu sitio de Clickfunnels, mejorando la experiencia del usuario y la satisfacción del cliente.
Cómo crear un widget de chat flotante de WhatsApp para Clickfunnels
1. Ve a Clickiny App y crea una cuenta.

2. Una vez que hayas iniciado sesión, haz clic en el botón “Crear nuevo” en el panel de control.

3. En el Editor, tendrás diferentes opciones de personalización, las cuales trataremos a continuación.
En la sección “Botón”, puedes cambiar la posición, etiqueta y apariencia del botón.
- Cambiar la posición en escritorio y móvil.
- Cambiar el texto, color y tipo de etiqueta.
- Cambiar el icono, forma y colores del botón.

4. En la sección de Widget, verás dos pestañas: Diseño y Agentes.

En esta etapa de personalización, puedes hacer clic en el botón para expandir el widget.

5. En la pestaña “Detalles del negocio”, edita el nombre de tu empresa, el número de teléfono para el chat y el mensaje de bienvenida que verá el usuario cuando abra el widget.

6. La pestaña “Estilo del chatbox” te permite personalizar:La pestaña “Estilo del chatbox” te permite personalizar:
- Agregar el logo de tu marca para el chat box.
- Color de marca.
- Título y descripción del widget.

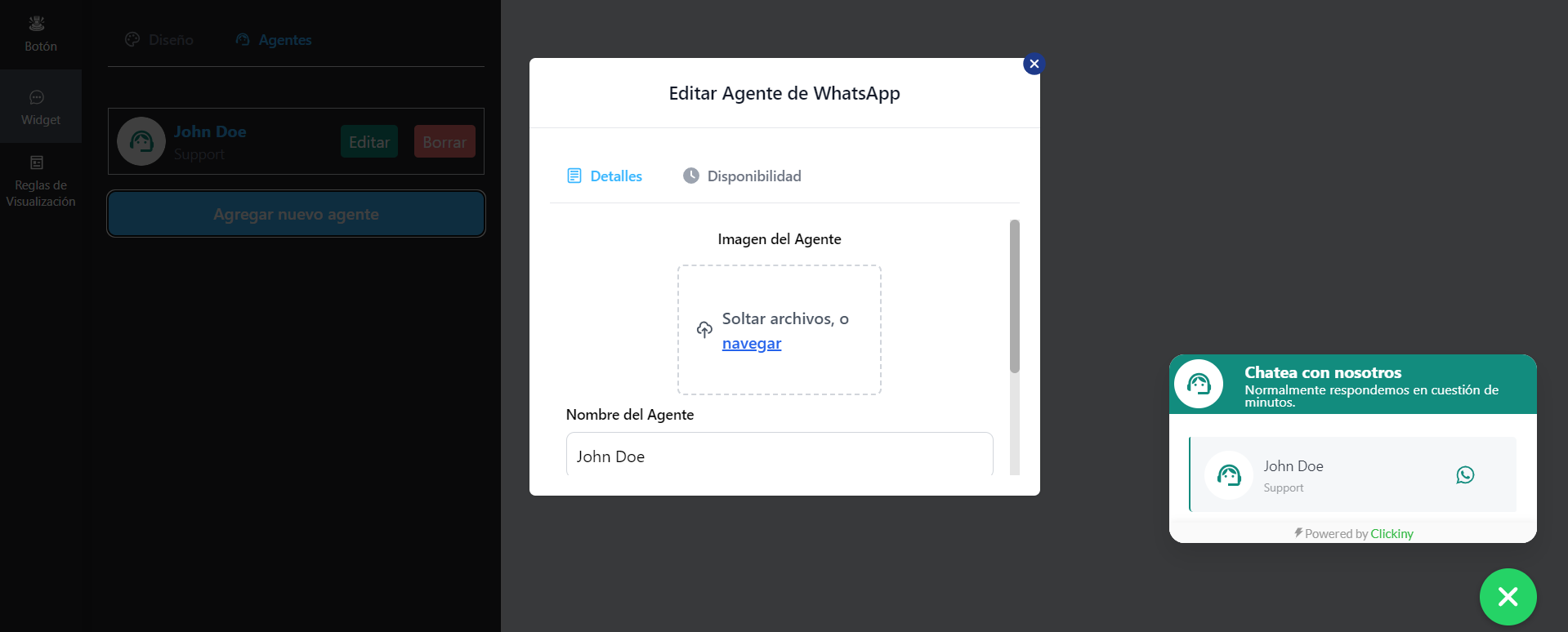
7. Opcional: En el escenario en el que tienes múltiples agentes para manejar el soporte, puedes agregar agentes yendo a la pestaña “Agentes” bajo la sección “Widget” y haciendo clic en el botón “Agregar nuevo agente” para añadir un agente.

Personaliza los detalles del agente: imagen del agente, nombre, cargo y número de teléfono. También puedes añadir la disponibilidad del agente.
NOTA: la visualización del widget cambiará cuando comiences a agregar agentes.

8. Haz clic en “guardar” y luego en “publicar”.
NOTA: Siempre asegúrate de hacer clic en “guardar” después de realizar ediciones en tu widget de chat de WhatsApp.

9. Copia el código HTML resultante.

Incorporar el fragmento de código en tu sitio de Clickfunnels
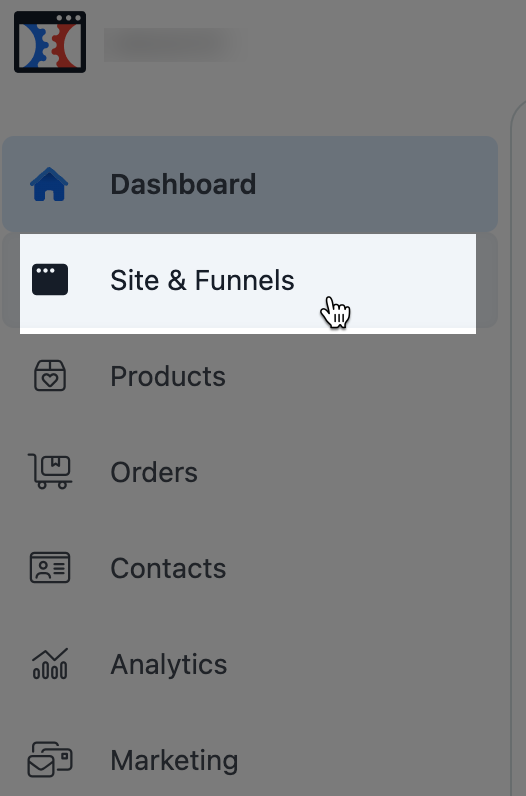
10. Haga clic en “Sitio y Embudos”.

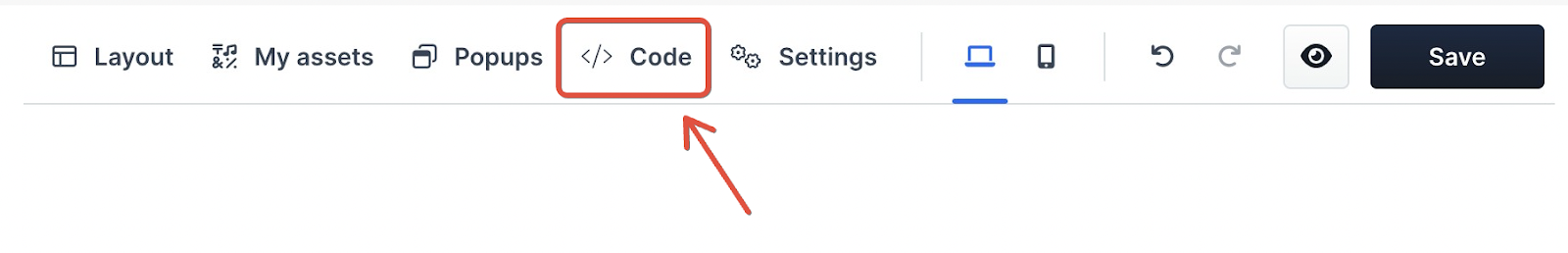
11. Haga clic en “Personalizar”, localice el botón “</> Código” en la parte superior de la página y haga clic en él.

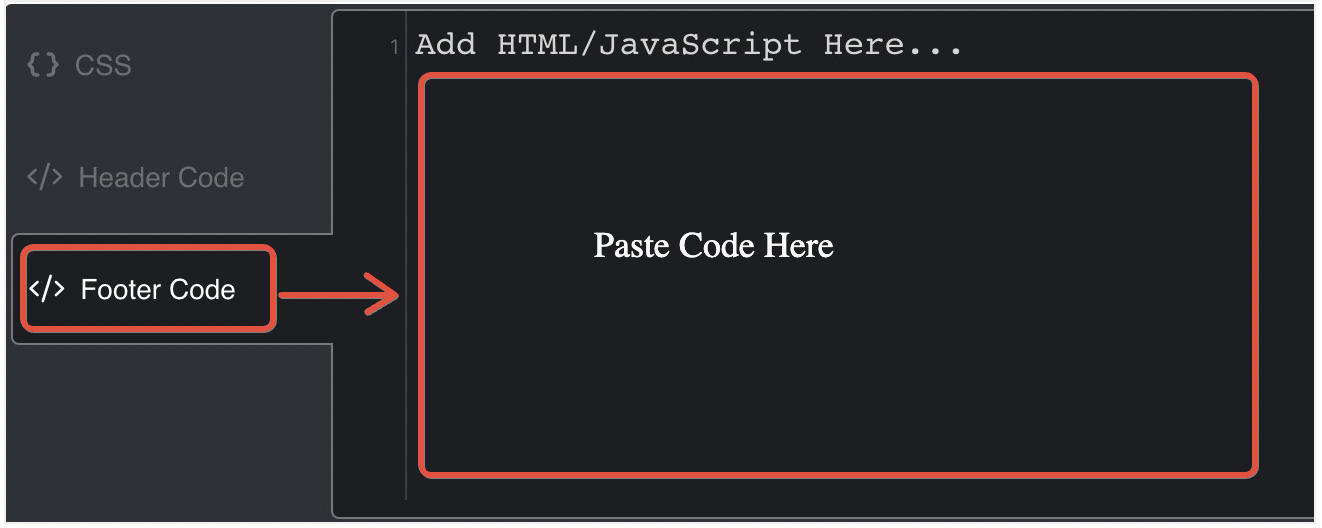
12. Cuando se abra la ventana negra, haga clic en “Código de pie de página” y pegue el código en el cuerpo de la ventana.

13. Después de pegar el código, haga clic en “Guardar” en la esquina superior derecha para finalizar.

¡Felicidades! Ahora sabe cómo agregar un widget de chat de WhatsApp a su página de Clickfunnels.
Advertencia: El editor de ClickFunnels incluye un bloque etiquetado como "JS/HTML", pero, irónicamente, este bloque no admite JavaScript. Evite usar el bloque "JS/HTML" para JavaScript, ya que no funcionará correctamente y puede causar frustración. En su lugar, siga los pasos descritos anteriormente.
(Para los curiosos técnicamente, el editor de ClickFunnels codifica en HTML el JavaScript dentro del bloque "JS/HTML", haciéndolo irreconocible como JavaScript).
