Mejorar el soporte al cliente en tu sitio web es crucial para involucrar a los usuarios y aumentar las conversiones. Integrar un widget de chat de WhatsApp en tu sitio de Weebly permite la comunicación en tiempo real e interacción sin problemas. Esta guía rápida te guiará a través de los sencillos pasos para incrustar un widget de chat de WhatsApp en tu sitio web de Weebly, asegurando una mejor experiencia del usuario y compromiso del cliente.
Cómo crear un widget de chat flotante de WhatsApp para Weebly
1. Ve a Clickiny App y crea una cuenta.

2. Una vez que hayas iniciado sesión, haz clic en el botón “Crear nuevo” en el panel de control.

3. En el Editor, tendrás diferentes opciones de personalización, las cuales trataremos a continuación.
En la sección “Botón”, puedes cambiar la posición, etiqueta y apariencia del botón.
- Cambiar la posición en escritorio y móvil.
- Cambiar el texto, color y tipo de etiqueta.
- Cambiar el icono, forma y colores del botón.

4. En la sección de Widget, verás dos pestañas: Diseño y Agentes.

En esta etapa de personalización, puedes hacer clic en el botón para expandir el widget.

5. En la pestaña “Detalles del negocio”, edita el nombre de tu empresa, el número de teléfono para el chat y el mensaje de bienvenida que verá el usuario cuando abra el widget.

6. La pestaña “Estilo del chatbox” te permite personalizar:
- Agregar el logo de tu marca para el chat box.
- Color de marca.
- Título y descripción del widget.

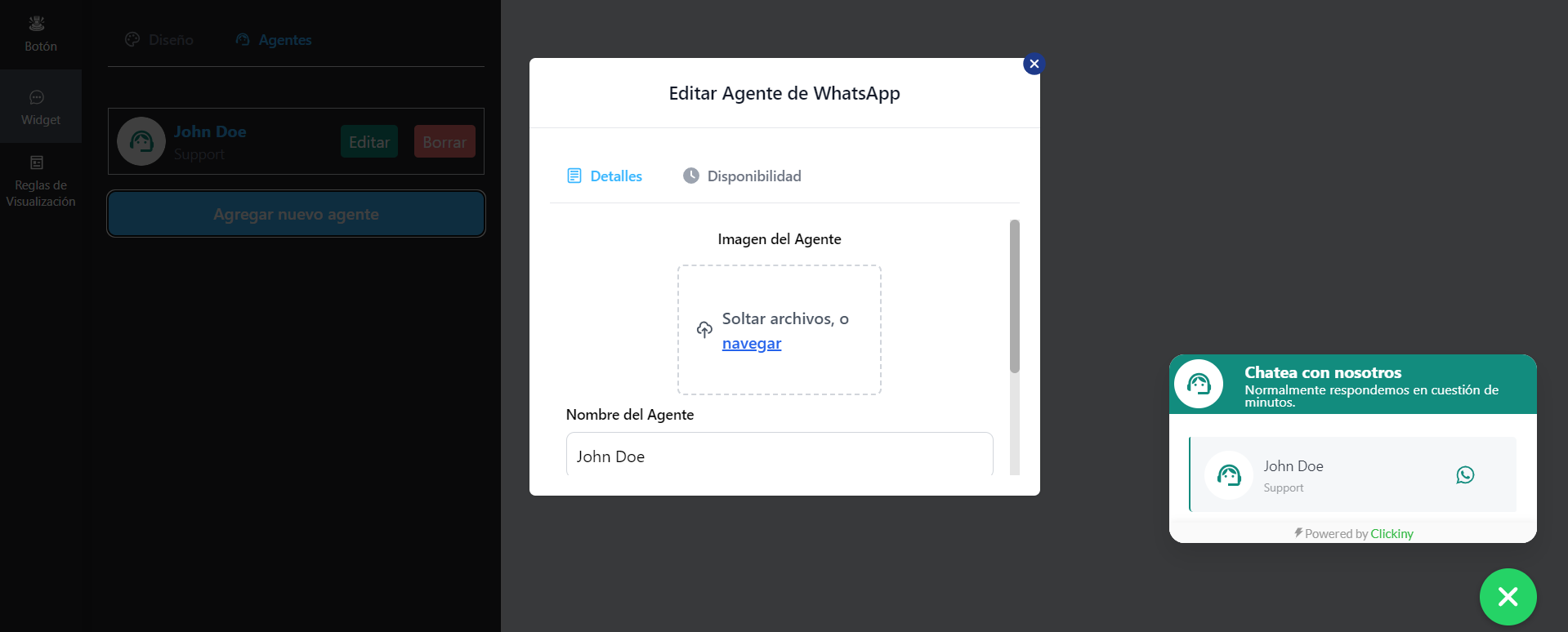
7. Opcional: En el escenario en el que tienes múltiples agentes para manejar el soporte, puedes agregar agentes yendo a la pestaña “Agentes” bajo la sección “Widget” y haciendo clic en el botón “Agregar nuevo agente” para añadir un agente.

Personaliza los detalles del agente: imagen del agente, nombre, cargo y número de teléfono. También puedes añadir la disponibilidad del agente.
NOTA: la visualización del widget cambiará cuando comiences a agregar agentes.

8. Haz clic en “guardar” y luego en “publicar”.
NOTA: Siempre asegúrate de hacer clic en “guardar” después de realizar ediciones en tu widget de chat de WhatsApp.

9. Copia el código HTML resultante.

Insertar el Fragmento de Código en Su Sitio de Weebly
Navegue a su editor de Weebly en su sitio.
10. En el editor, haga clic en “Páginas” en el menú superior.

11. En el menú “Páginas”, seleccione la página en la que desea agregar el widget.
En nuestro ejemplo, tenemos tres páginas: la página de inicio, la página de “sobre nosotros” y la página de contacto. Queremos agregar el widget de WhatsApp a la página de inicio, así que la seleccionamos en el menú.

12. Luego, haga clic en “Configuración SEO”.

13. Luego, pegue el texto copiado en el cuadro de texto “Pie de página”. Después de pegar el código en el cuadro de texto, haga clic en el pequeño icono de monitor arriba para previsualizar el sitio web.

