Mejorar el soporte al cliente en tu sitio web es crucial para involucrar a los usuarios y aumentar las conversiones. Integrar un widget de chat de WhatsApp en tu sitio de Squarespace permite la comunicación en tiempo real e interacción sin problemas. Esta guía rápida te guiará a través de los sencillos pasos para incrustar un widget de chat de WhatsApp en tu sitio web de Squarespace, asegurando una mejor experiencia del usuario y compromiso del cliente.
Cómo crear un widget de chat flotante de WhatsApp para SQUARESPACE
1. Ve a Clickiny App y crea una cuenta.

2. Una vez que hayas iniciado sesión, haz clic en el botón “Crear nuevo” en el panel de control.

3. En el Editor, tendrás diferentes opciones de personalización, las cuales trataremos a continuación.
En la sección “Botón”, puedes cambiar la posición, etiqueta y apariencia del botón.
- Cambiar la posición en escritorio y móvil.
- Cambiar el texto, color y tipo de etiqueta.
- Cambiar el icono, forma y colores del botón.

4. En la sección de Widget, verás dos pestañas: Diseño y Agentes.

En esta etapa de personalización, puedes hacer clic en el botón para expandir el widget.

5. En la pestaña “Detalles del negocio”, edita el nombre de tu empresa, el número de teléfono para el chat y el mensaje de bienvenida que verá el usuario cuando abra el widget.

6. La pestaña “Estilo del chatbox” te permite personalizar:
- Agregar el logo de tu marca para el chat box.
- Color de marca.
- Título y descripción del widget.

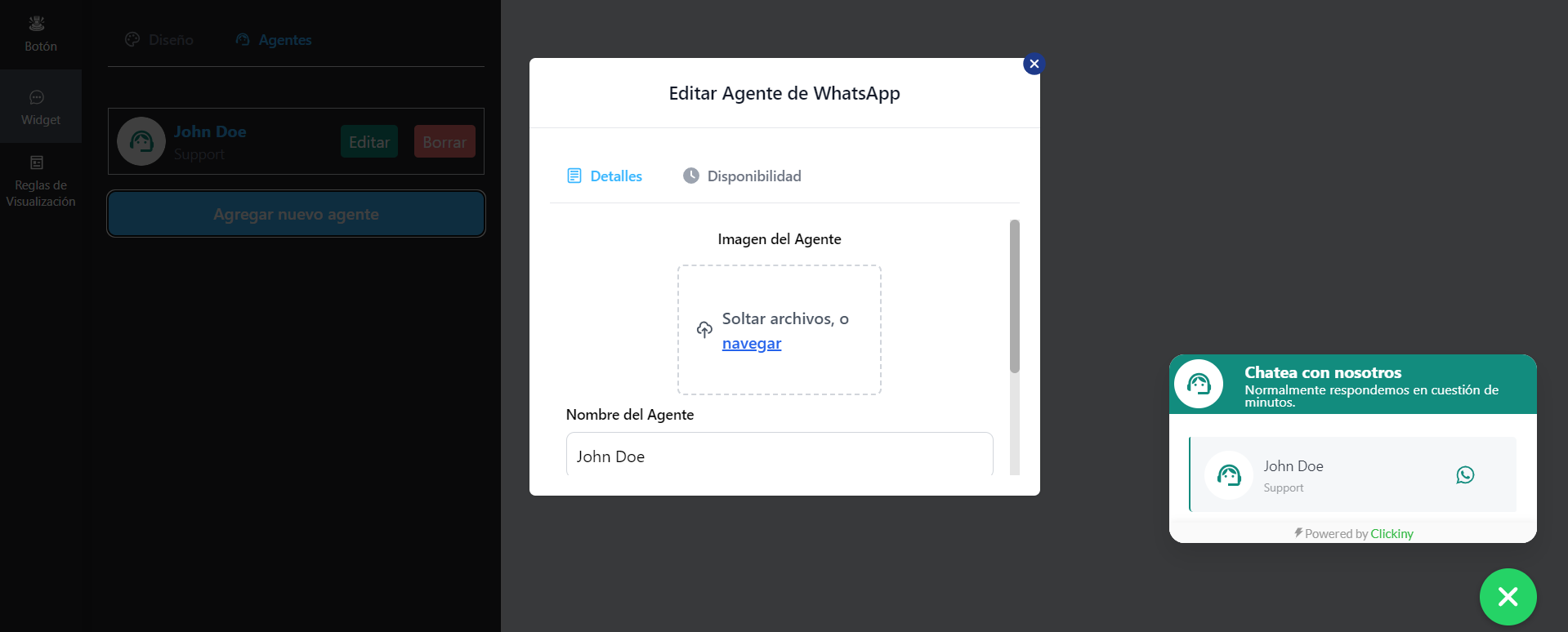
7. Opcional: En el escenario en el que tienes múltiples agentes para manejar el soporte, puedes agregar agentes yendo a la pestaña “Agentes” bajo la sección “Widget” y haciendo clic en el botón “Agregar nuevo agente” para añadir un agente.

Personaliza los detalles del agente: imagen del agente, nombre, cargo y número de teléfono. También puedes añadir la disponibilidad del agente.
NOTA: la visualización del widget cambiará cuando comiences a agregar agentes.

8. Haz clic en “guardar” y luego en “publicar”.
NOTA: Siempre asegúrate de hacer clic en “guardar” después de realizar ediciones en tu widget de chat de WhatsApp.

9. Copia el código HTML resultante.

Incorporar el fragmento de código en tu sitio de Squarespace.
Para agregar el Widget de Chat de WhatsApp, debes usar el método de bloque de código para agregar código personalizado a tu sitio web. Accede al editor en tu sitio de Squarespace.
10. En la página del editor, haz clic en “Add Section” para añadir una nueva sección a tu sitio web.
11. Luego, haz clic en “Add Blank Section” debajo del menú “Add Section”.
12. Pasa el cursor sobre la nueva sección añadida y luego haz clic en “Add Block”. En el menú “Add Block”, desplázate hacia abajo y haz clic en “Code”.
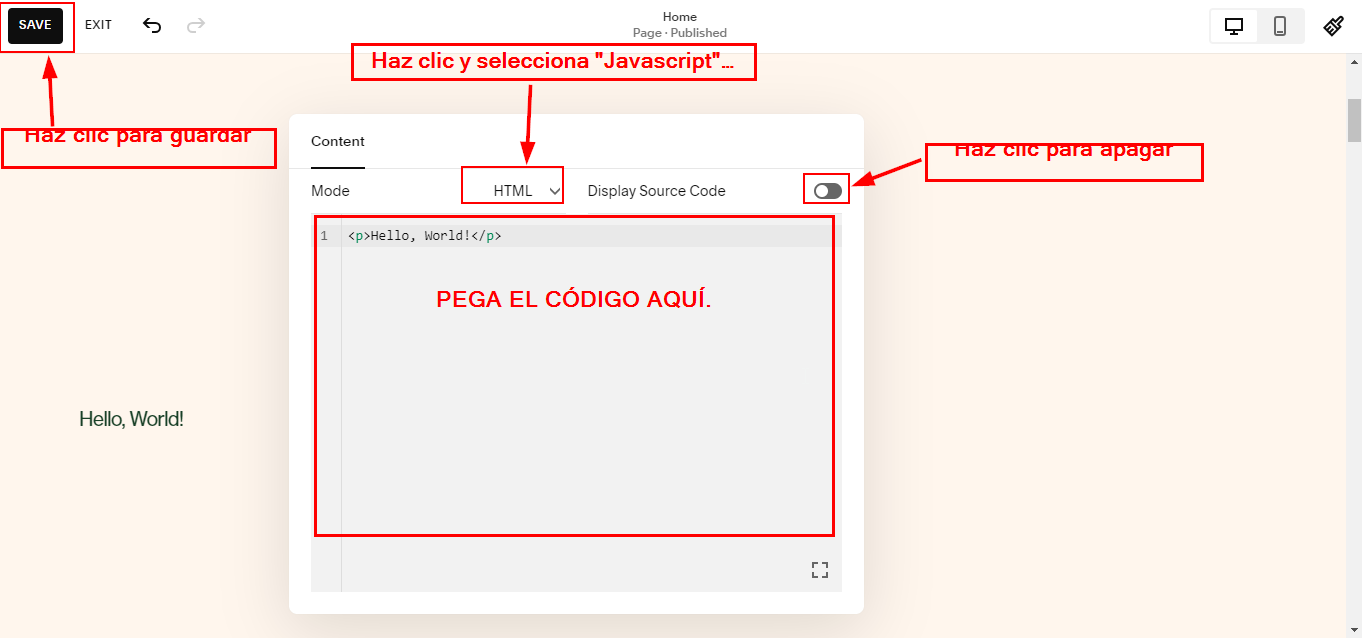
13. Se abrirá un cuadro de texto, pega el fragmento de código, haz clic en “HTML” en el cuadro de texto. Esto revelará un menú desplegable, selecciona “JavaScript”.
Asegúrate de que “Display Code” esté desactivado y luego sal del sitio.

14. Previsualiza el sitio y asegúrate de que el widget de chat funcione como se espera.
